- 【Uscreen(ユースクリーン)使い方シリーズ】とは
- 「メインデザイン「テーマ」選び」とは
- 【メインデザイン「テーマ」選び】の設定方法
- 「共通ページ」のカスタマイズ とは
-
「共通ページのカスタマイズ」をする方法
- 「共通ページのカスタマイズ」は「Customization」ページ
- 【Primary Color】メインの色を設定する
- 【Favicon】ファビコンを設定する
- 設定したファビコンを確認する
- 【Color Scheme】ライトかダークかを選択する
- 【Logo】ロゴを設定する
- 設定したロゴを確認する
- 【Login page side banner】ログインページの画像設定
- 【Login page side banner】ログインページの画像を確認する
- 【Playlist Position】の選択
- 【Featured category】の選択
- 【My Library】マイライブラリー
- 【Catalog SEO tittle】カタログページのタイトル
- 【Catalog SEO description】カタログページの説明欄
- 【YouTube動画版】メインデザイン「テーマ」選びと、「共通ページ」のカスタマイズ
- Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
- 次回「ホームページのカスタマイズ【シリーズ】第9回」
- 誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
Uscreen(ユースクリーン)では、Amazon Prime VideoやNetflixのような動画配信サービスを、誰でも簡単に作ることができます。
今回はそのようなUscreen(ユースクリーン)において、サービスサイトのメインのデザインとなる「テーマ」(Theme)選びと、「共通ページ」のカスタマイズ(Common Pages Customozation)の設定について解説します。
今回の解説では、前半に【メインデザイン「テーマ」選び】について、後半に【「共通ページ」のカスタマイズ】についてご説明します。
やや長い解説となりますが、これは一つ一つ解説しているためです。
※Uscreen(ユースクリーン)についてご存じない場合は、Uscreen(ユースクリーン)とはをご一読ください。
※まだUscreenのお申し込みをされていない方はUscreen(ユースクリーン)の申し込み方法をご参考ください。
目次
- 【Uscreen(ユースクリーン)使い方シリーズ】とは
- 「メインデザイン「テーマ」選び」とは
- 【メインデザイン「テーマ」選び】の設定方法
- 「テーマ選び」は「Customization」ページ
- 「Theme」をプレビューし、各テンプレートを確認する
- 今の「Theme」を確認する
- 「Theme」をインストールする
- インストールしたThemeを確認する
- 「共通ページ」のカスタマイズ とは
- 「共通ページのカスタマイズ」をする方法
- 「共通ページのカスタマイズ」は「Customization」ページ
- 【Primary Color】メインの色を設定する
- 【Favicon】ファビコンを設定する
- 設定したファビコンを確認する
- 【Color Scheme】ライトかダークかを選択する
- 【Logo】ロゴを設定する
- 設定したロゴを確認する
- ログインページのロゴ確認
- お客さん用ダッシュボードのロゴ確認
- ギフトカードページのロゴ確認
- お支払いページのロゴ確認
- 【Login page side banner】ログインページの画像設定
- 【Login page side banner】ログインページの画像を確認する
- 【Playlist Position】の選択
- 【Featured category】の選択
- 【My Library】マイライブラリー
- 【Catalog SEO tittle】カタログページのタイトル
- 【Catalog SEO description】カタログページの説明欄
- 【YouTube動画版】メインデザイン「テーマ」選びと、「共通ページ」のカスタマイズ
- Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
- 次回「ホームページのカスタマイズ【シリーズ】第9回」
- 誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
【Uscreen(ユースクリーン)使い方シリーズ】とは
Uscreen(ユースクリーン)使い方シリーズとは、世界No.1サービスであるUscreenを、日本の方にも不自由なく使っていただけるよう、Uscreenの申し込みから機能紹介、設定方法や使用方法などを解説している、全21回から成るシリーズになります。
本ブログ「メインデザイン「テーマ」選びと、「共通ページ」のカスタマイズ」は、この【Uscreen使い方シリーズ】の第8回となります。
「メインデザイン「テーマ」選び」とは
メインデザイン「テーマ」選びとは、Uscreen(ユースクリーン)で作る動画配信サービスサイトの大枠となるデザインテンプレートを選ぶ、ということです。
Uscreen(ユースクリーン)では、このデザインテンプレートのことを「Theme」といい、複数のテンプレートが用意されています。
よってUscreen(ユースクリーン)にて動画配信サービスを作る利用者は、お好みのテンプレートを選び、それをインストールするだけで簡単にデザインのフレームワークを構築することができます。
冒頭の繰り返しになりますが、やる内容はとても簡単です。実際に操作をすれば簡単に理解できるかと思います。
【メインデザイン「テーマ」選び】の設定方法
Uscreen(ユースクリーン)で作る動画配信サービスのデザインテンプレートである「Theme」の設定方法をご説明していきます。

「テーマ選び」は「Customization」ページ
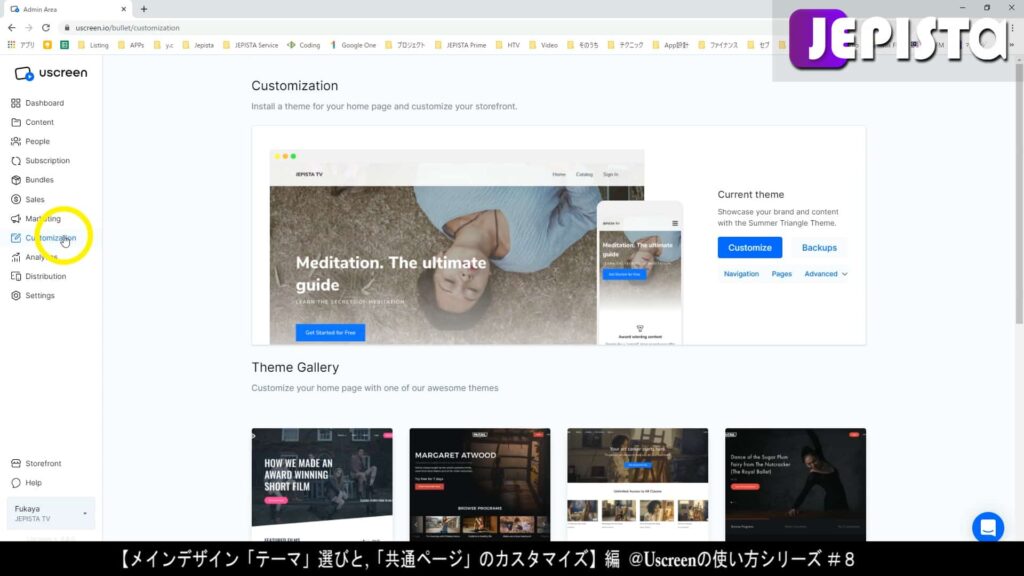
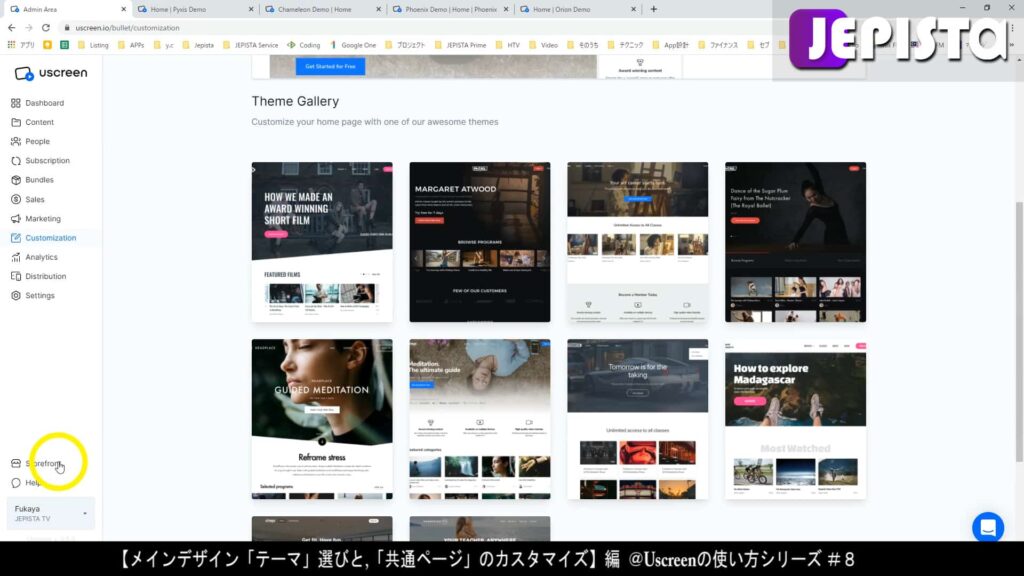
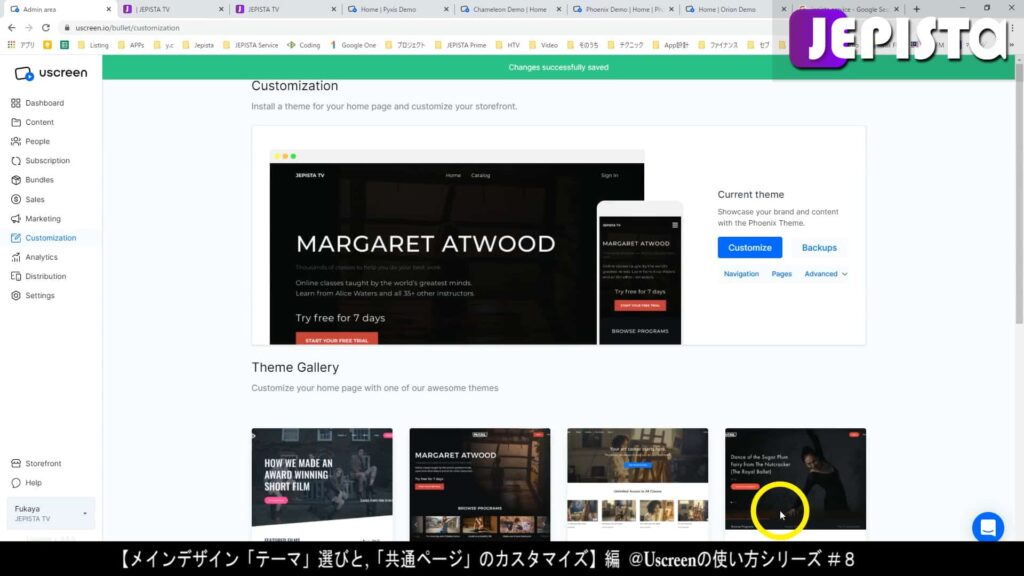
Uscreen(ユースクリーン)管理者ダッシュボードの左メニューから「Customization」を選択します。
すると「Customization」のページに切り替わります。

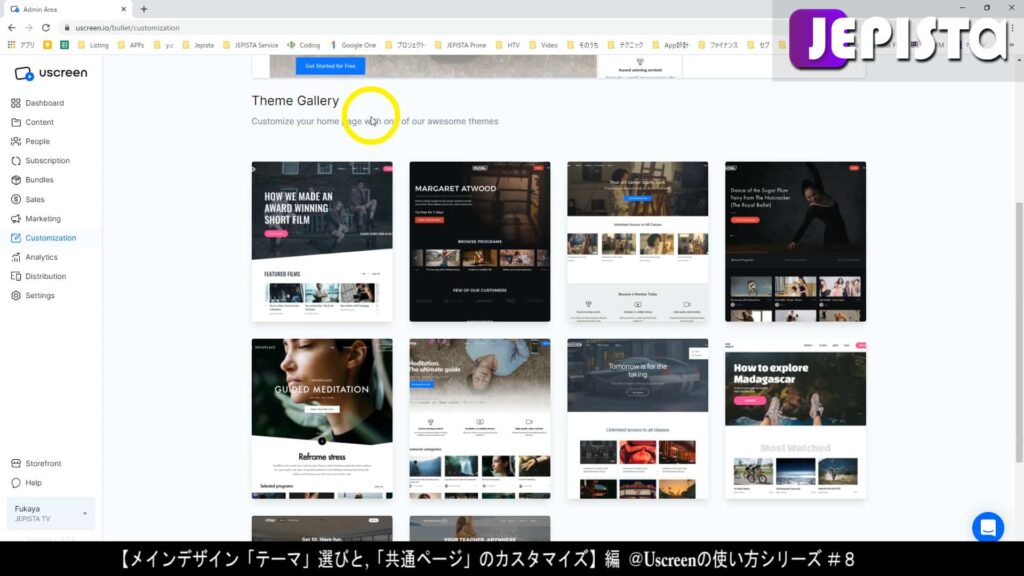
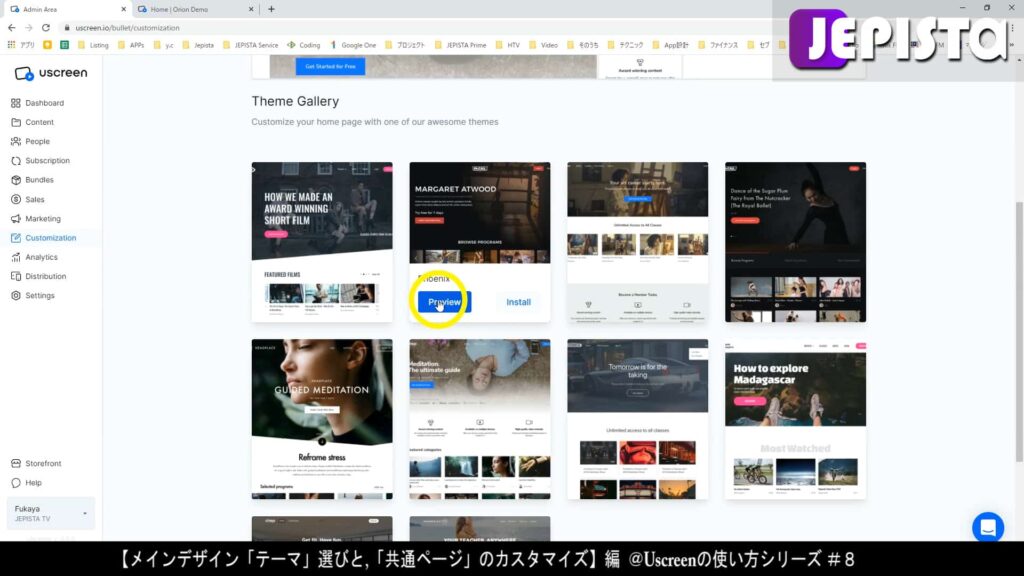
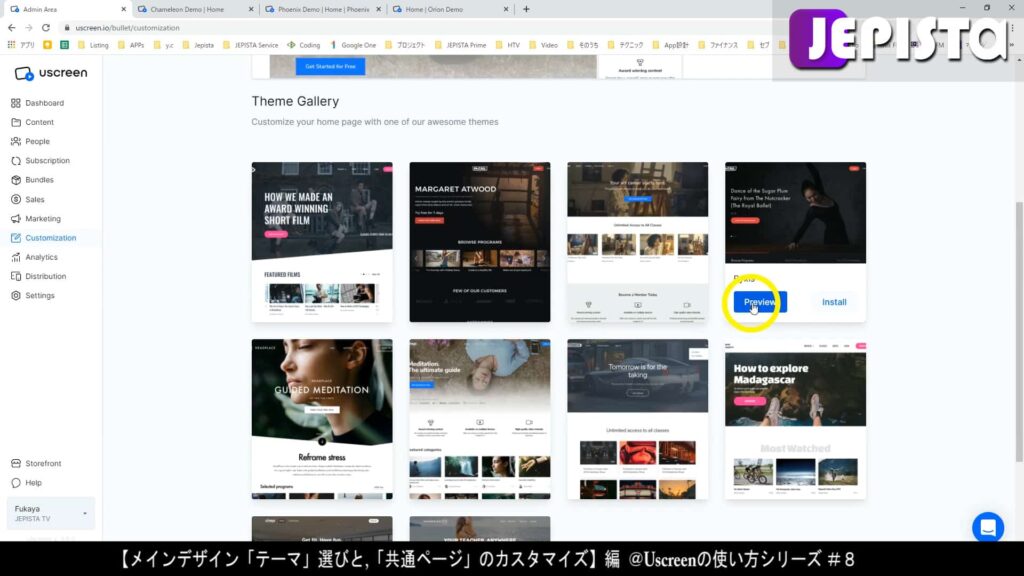
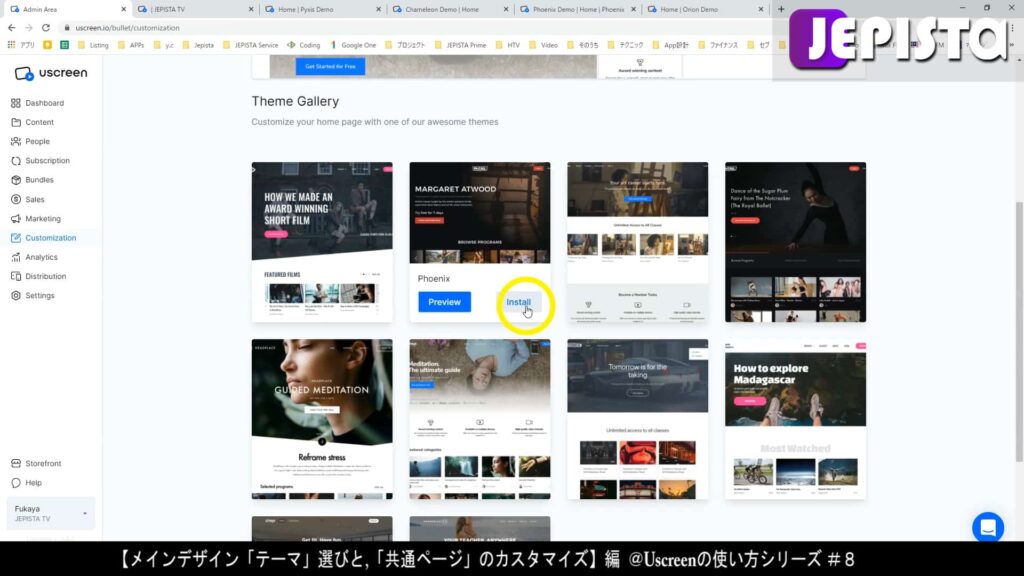
この「Customization」ページの下側に「Theme Gallery」というセクションがあり、そこに複数のテンプレートがあります。※Theme Galleryはテーマギャラリーといいます。

「Theme」をプレビューし、各テンプレートを確認する
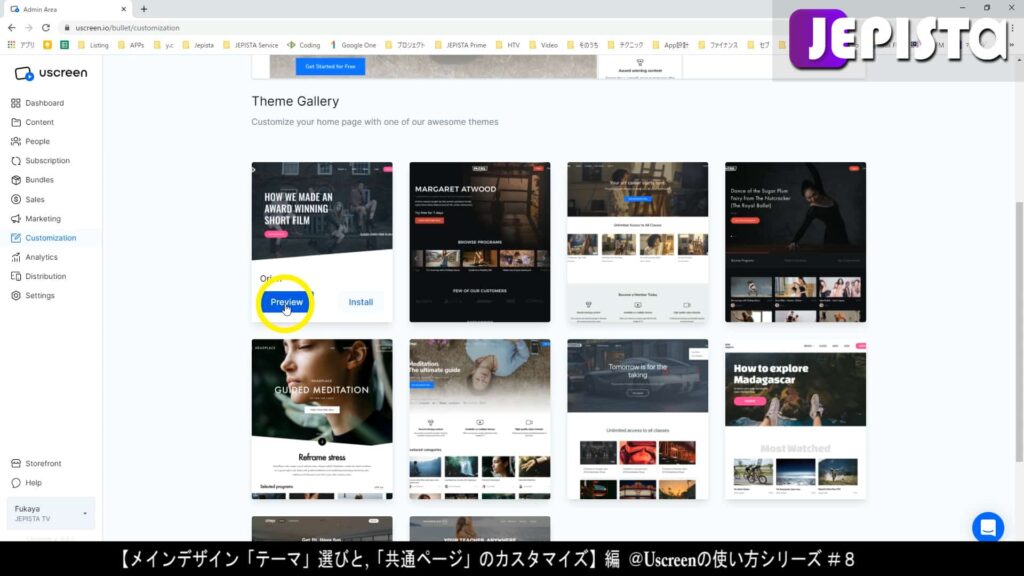
この「Theme Gallery」の各テーマに、カーソルをもっていくと「Preview」、「Install」というボタンが表示されます。
そしてこの「Preview」をクリックします。

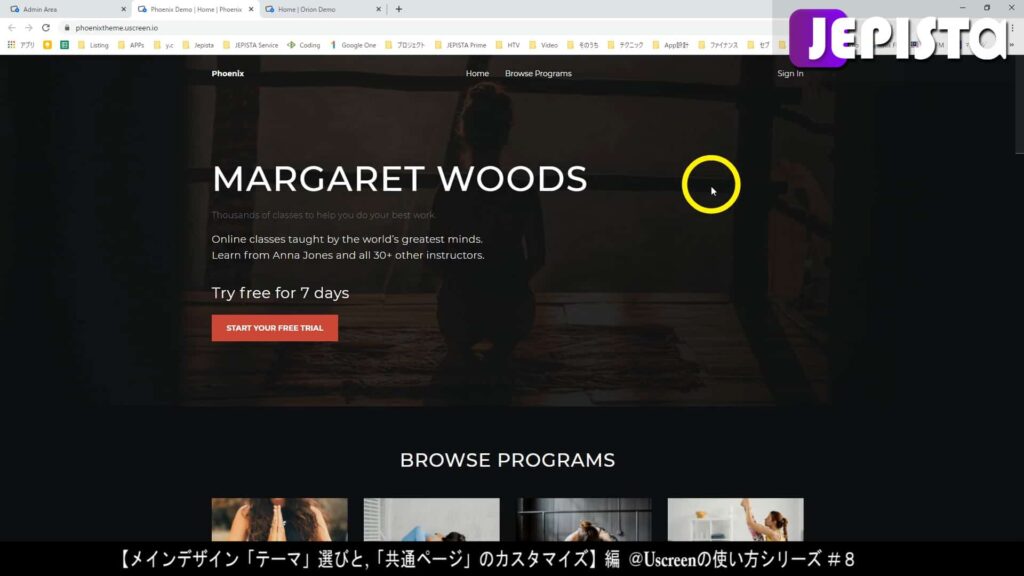
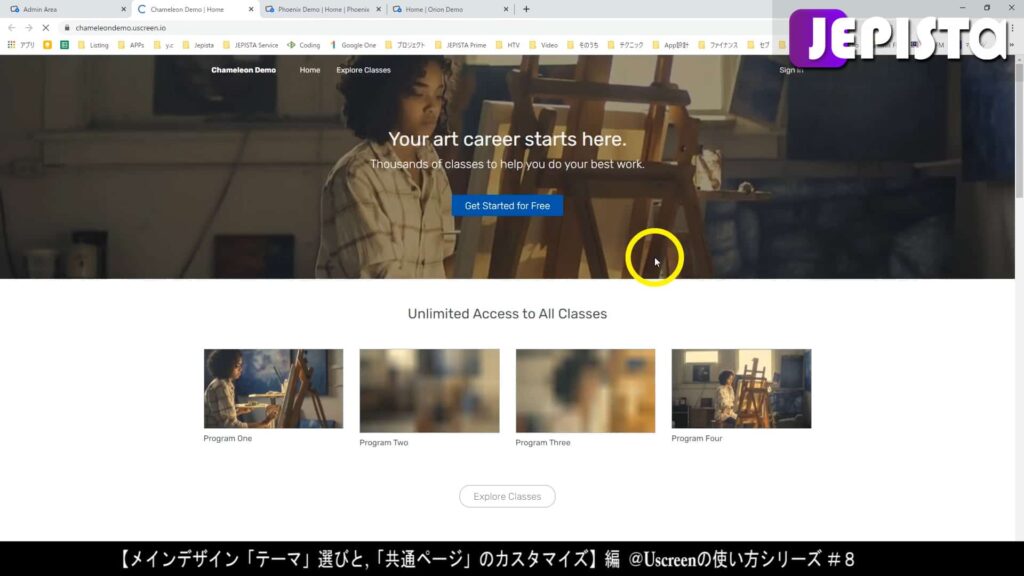
すると新しいタブにて、テンプレートのデモページが開きます。
このテンプレートを使用した場合、どのようなものになるかを確認することができます。

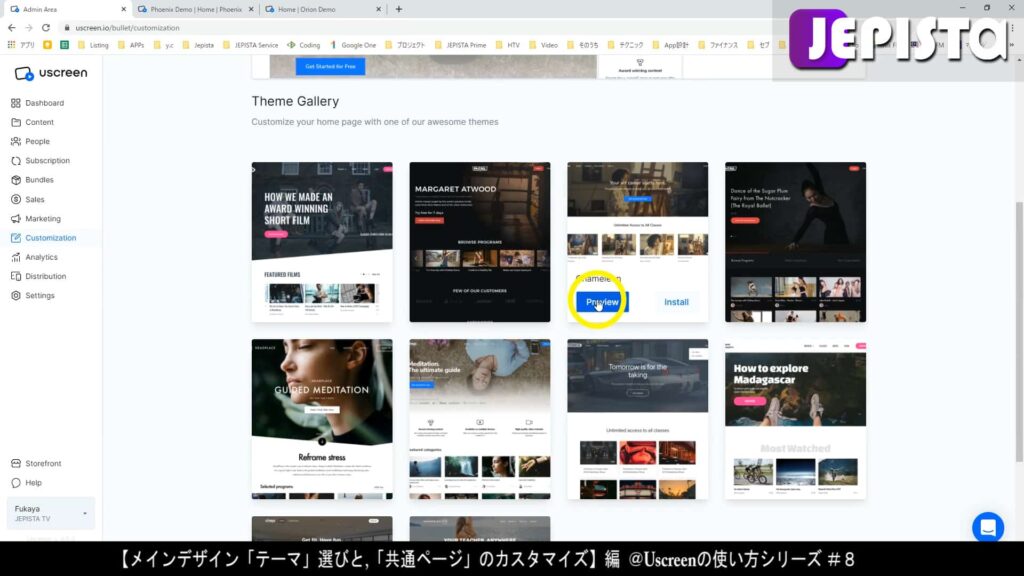
Uscreen(ユースクリーン)の「Customization」ページに戻り、他のテンプレートもプレビューしてみます。
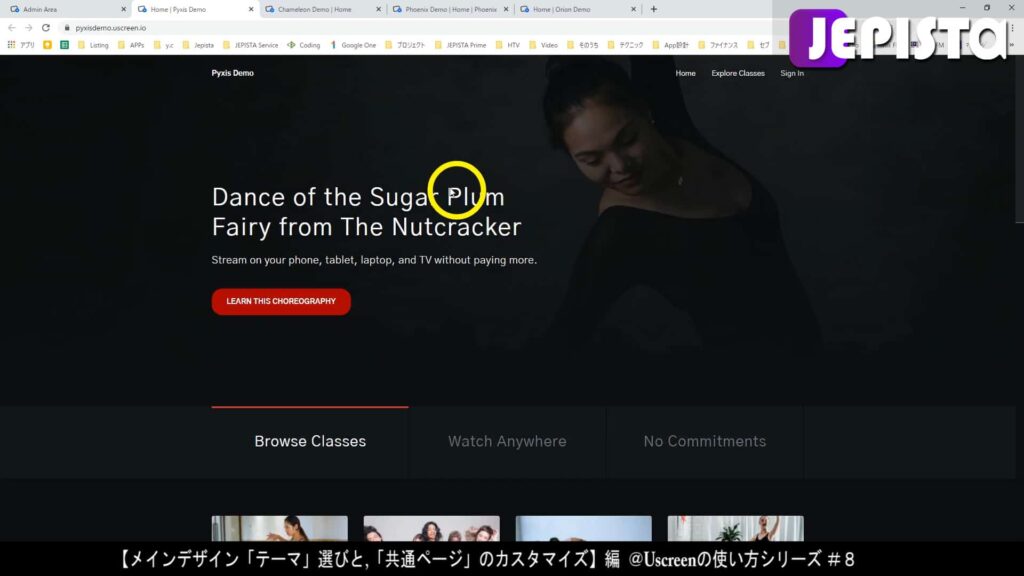
2つ目のテンプレートをプレビューします。


3つ目のテンプレートをプレビューします。


4つ目のテンプレートをプレビューします。


各「Theme」をご覧いただき、どれが候補となるかということだけお考えいただければ大丈夫です。
今の「Theme」を確認する
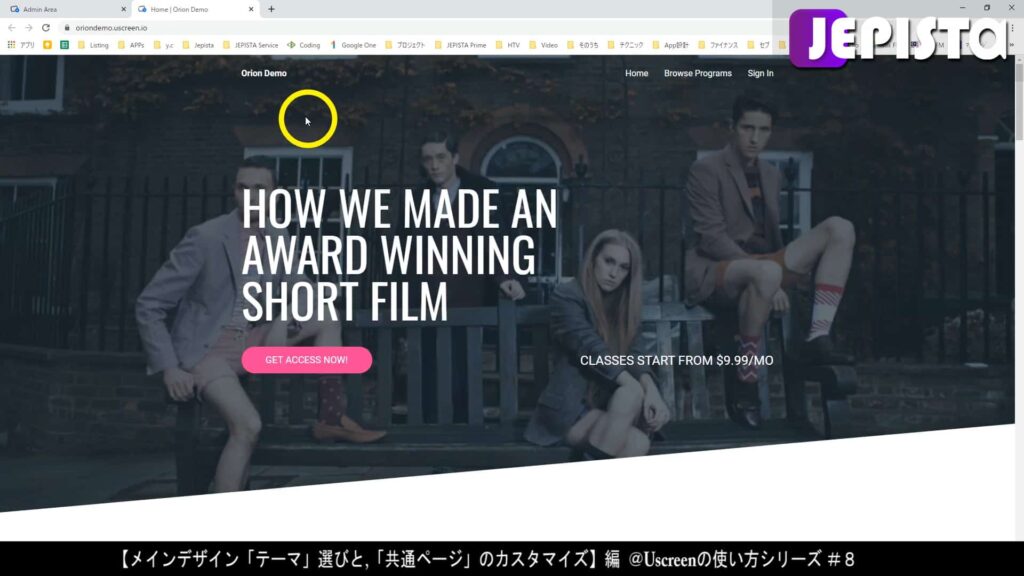
「Theme」をプレビューしてきましたが、ここではまず先に、今のあなたの動画配信サービスサイトがどのようなThemeであるかをご確認いただきます。
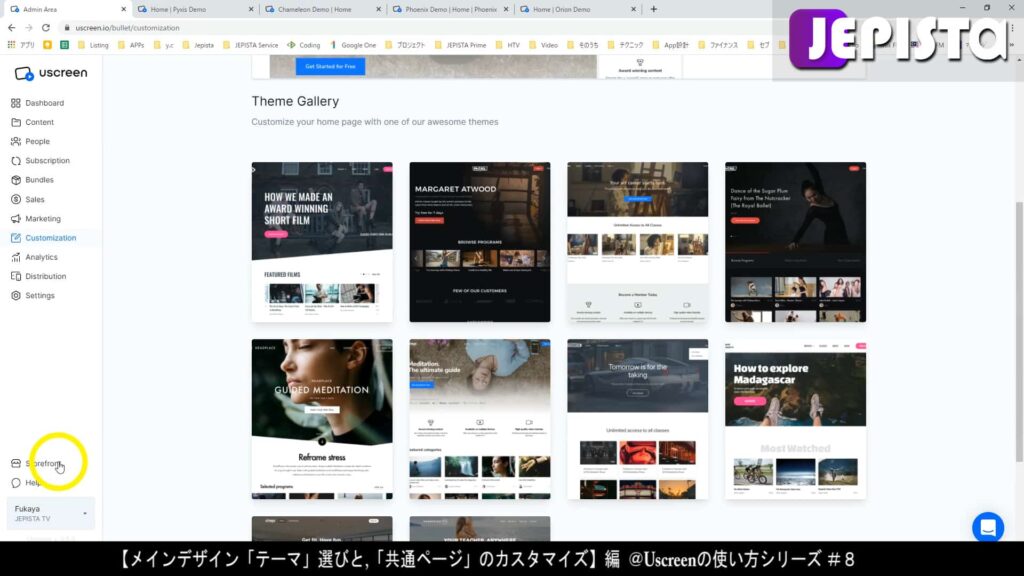
左メニュー下の「Storefront」をクリックします。

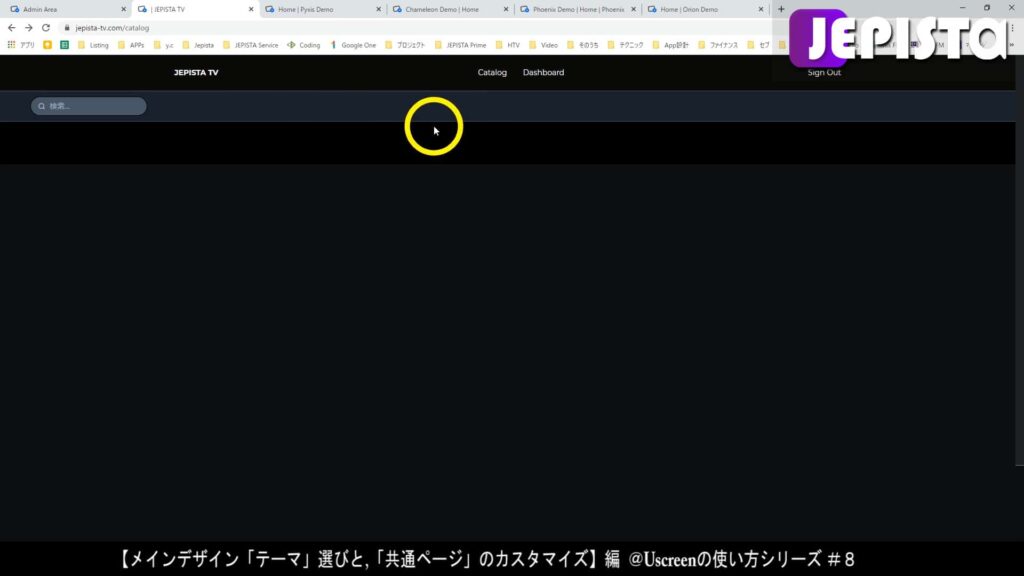
すると新しいタブにて、今のあなたの動画配信サービスサイトが開きます。

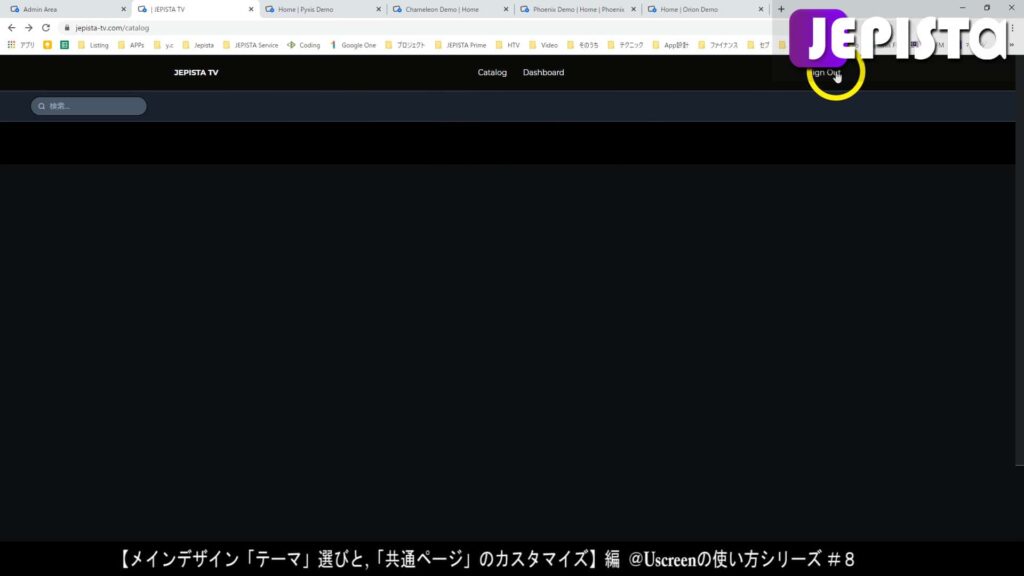
これは、会員ユーザー(あなたのお客さん)があなたのサイトにログインしたページであり、動画一覧が表示されるページです。
これは画面右上に「Sign Out」と表示されていることからも今「Sign In」している状態であることがわかります。

もちろんこの時点では、動画を一本もアップロードしていないので白紙状態です。
現在のサイトのテンプレートを確認したいので、この「Sign Out」をクリックし「ホームぺージ」にいきます。

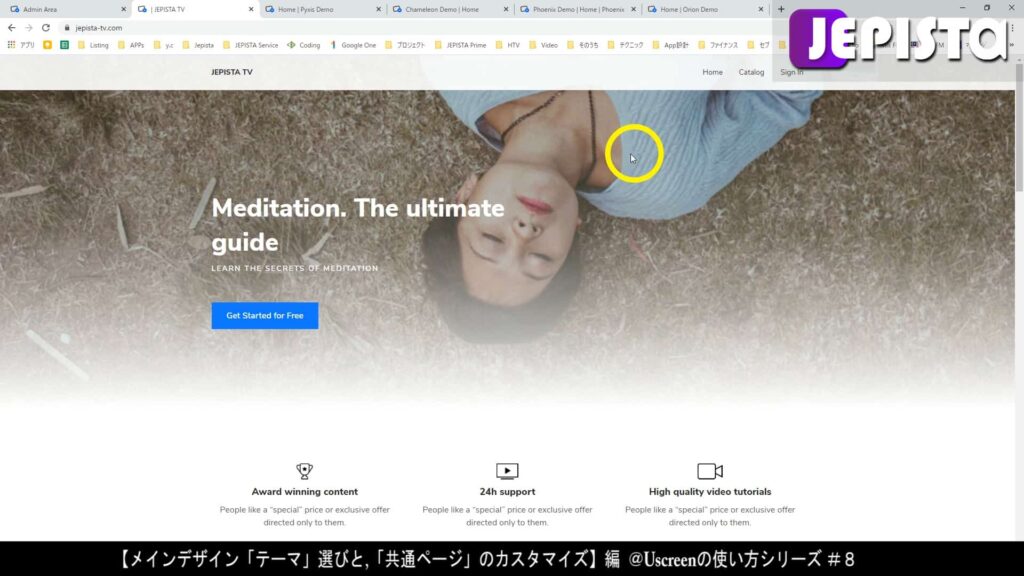
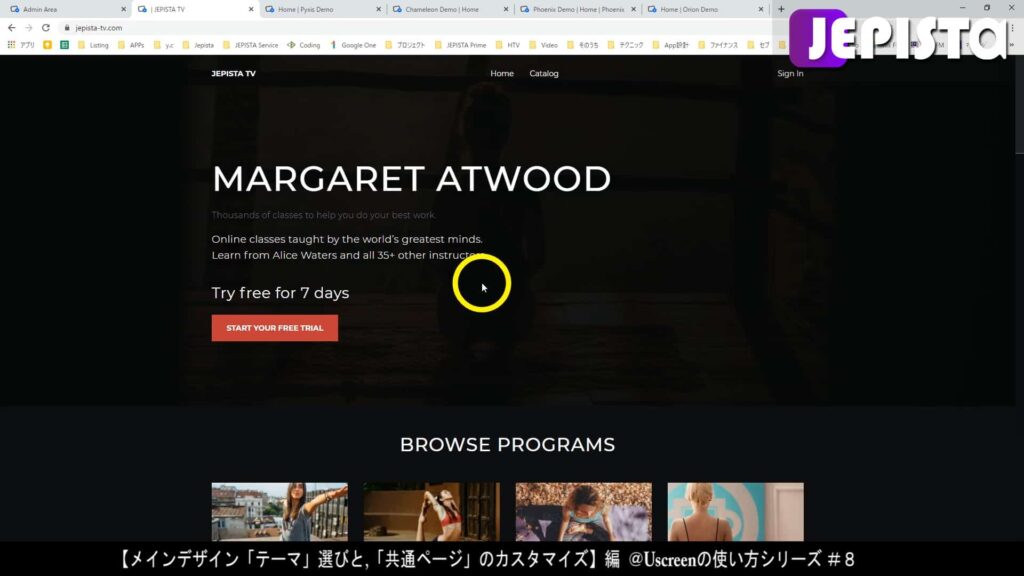
すると、今のあなたの動画配信サービスサイトのホームぺージ(トップページ)に切り替わります。
そしてこれが今の「Theme」です(初期テンプレート)。

「Theme」をインストールする
「Customization」の「Theme Gallery」からお好みのThemeを選び、インストールします。
これをすることで、あなたの動画配信サービスサイトの「Theme」が切り替わります。
「Theme Gallery」からお好みのThemeにカーソルをもっていき、「Install」をクリックします。
(私は2つ目のThemeを選びます)

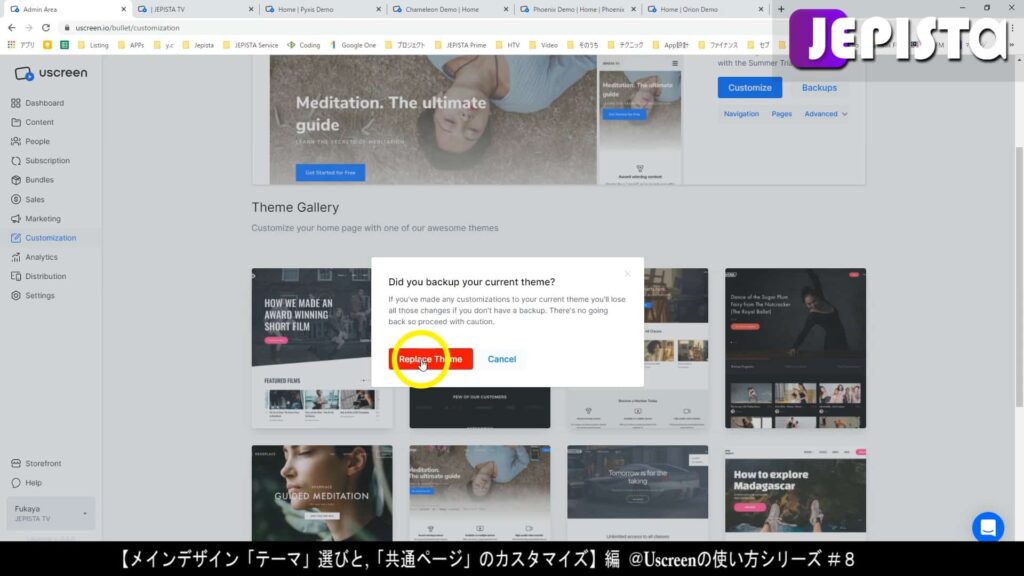
Installをクリックすると「Did you backup your current theme?」と表示さます。
これは「今のテーマのバックアップを取りましたか?」という確認メッセージです。これまでこのTheme選びや、テーマのカスタマイズを一切してきておらず、よって何らバックアップを取る必要がないことから、ここでは「Replace Theme」をクリックします(警告を無視します)。
※このバックアップの機能については、このUscreen(ユースクリーン)使い方シリーズの第10回にて詳しく解説しますので、ご安心ください。

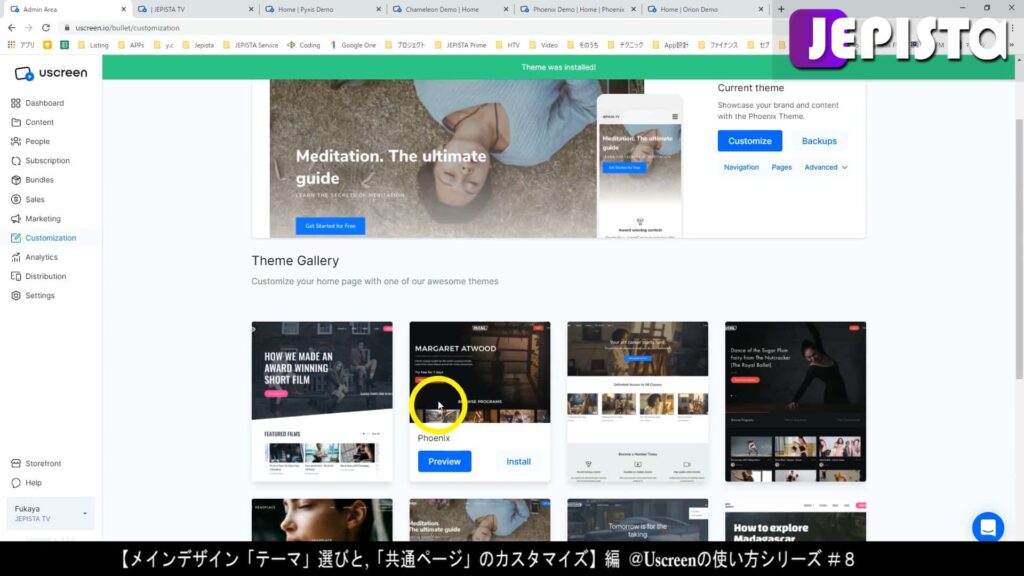
「Replace Theme」をクリックすると「Theme was Installed!」と画面上に通知されます。
テーマのインストールが完了した、ということです。

インストールしたThemeを確認する
お好みのThemeをインストールしたら、変更が反映されているかを確認しましょう。
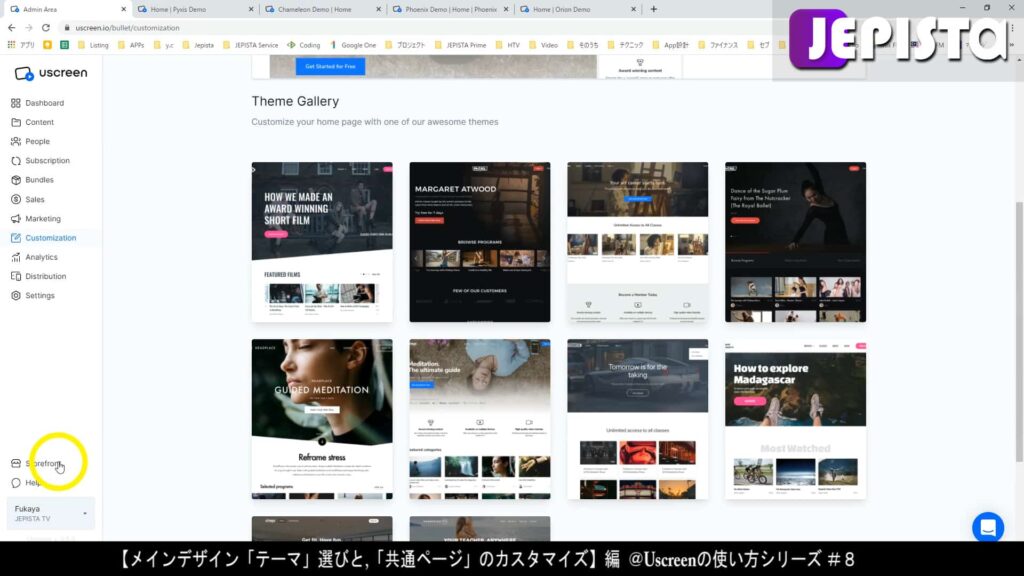
「Storefront」へいきます。

すると、ページのデザインが変わりました(私の例では、黒となった)。

ホームぺージ(トップページ)の確認をするので、このSign In済みページから「Sign Out」します。

ホームぺージにページが切り替わり、インストールしたThemeにテンプレートが変わったことが確認できます。
※ちなみに、当然のことですが表示されている英語は全て日本語に変更できます。このことについてはこのUscreen(ユースクリーン)使い方シリーズの第9回にて詳しく解説します。ご安心ください。

これで、今回の解説の前半である「テーマ選び」は完了です。
「共通ページ」のカスタマイズ とは
共通ページのカスタマイズ(Common Pages Customization)とは、Uscreen(ユースクリーン)で作る動画配信サービスサイトにおける共通ページ事項を編集するということです。
これには例えば、サイトのロゴや色の設定があります。
「共通ページのカスタマイズ」をする方法
Uscreen(ユースクリーン)で作る動画配信サービスの「共通ページのカスタマイズ」の設定方法をご説明していきます…
「共通ページのカスタマイズ」は「Customization」ページ
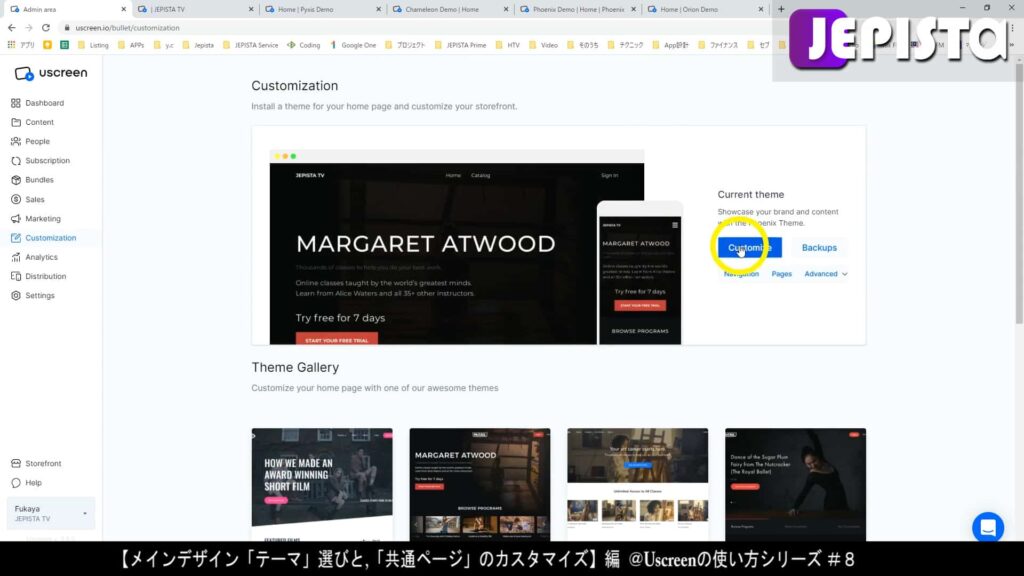
Uscreen管理者ダッシュボードの左メニューの「Customization」をクリックします。
そして「Customize」をクリックします。


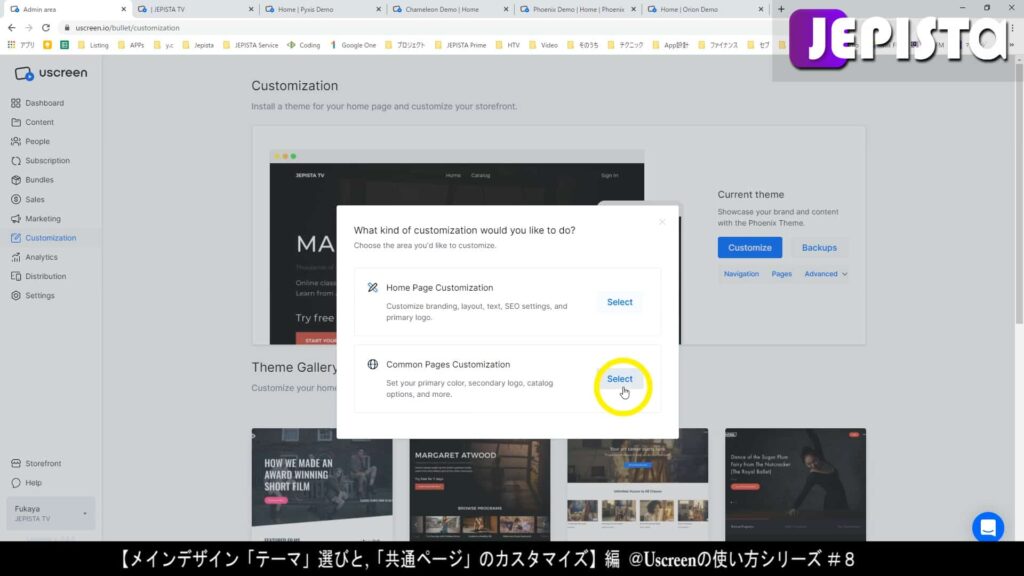
ポップアップが表示され「Common Pages Customozation」を「Select」します。

すると「Common Pages Customozation」のページに切り替わります。
これからここにある各事項の設定をしていきます。
【Primary Color】メインの色を設定する
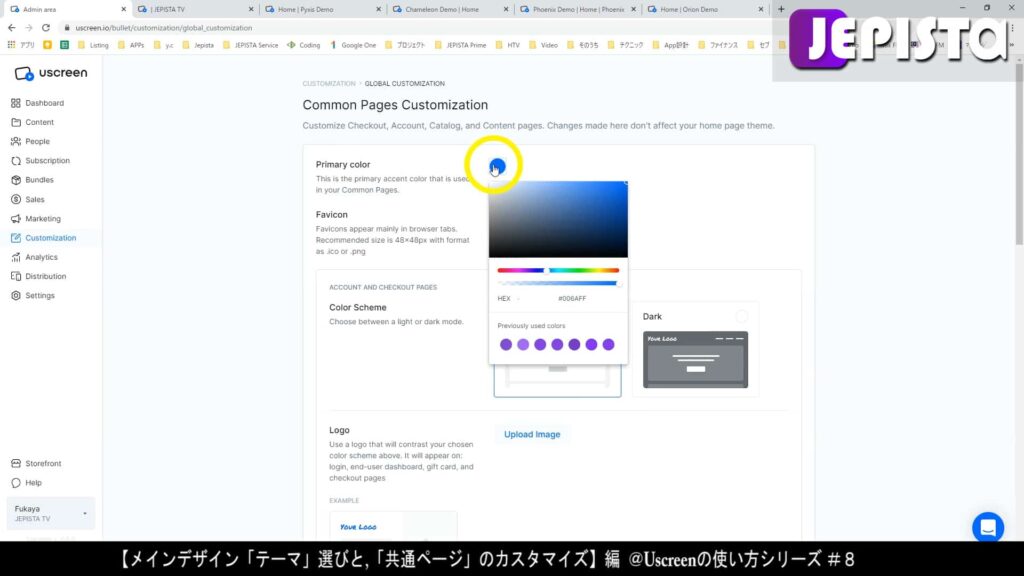
Primary Color(プライマリーカラー)とは、サイトのメインの色となるものです。
あなたの動画配信サービスサイトのアクセントカラーとなることから、あなたのブランドに合った色を選択するのをお勧めします。
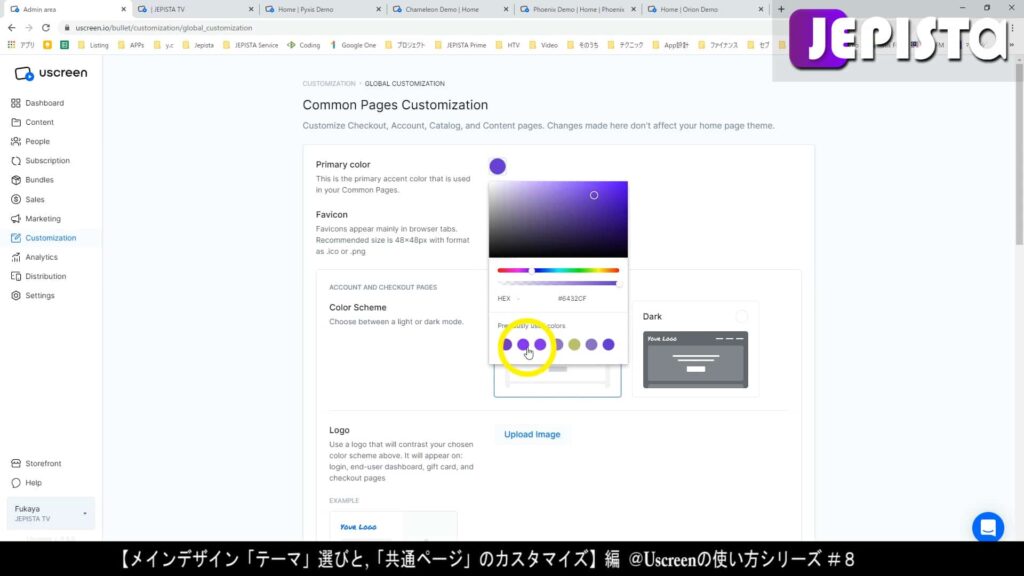
「Primary Color」横になる●をクリックし、お好きな色を選択します。

私の場合は、JEPISTAカラーである紫を選択します。

【Favicon】ファビコンを設定する
Uscreenにて運用する動画配信サービスサイトのFavicon(ファビコン)を設定します。
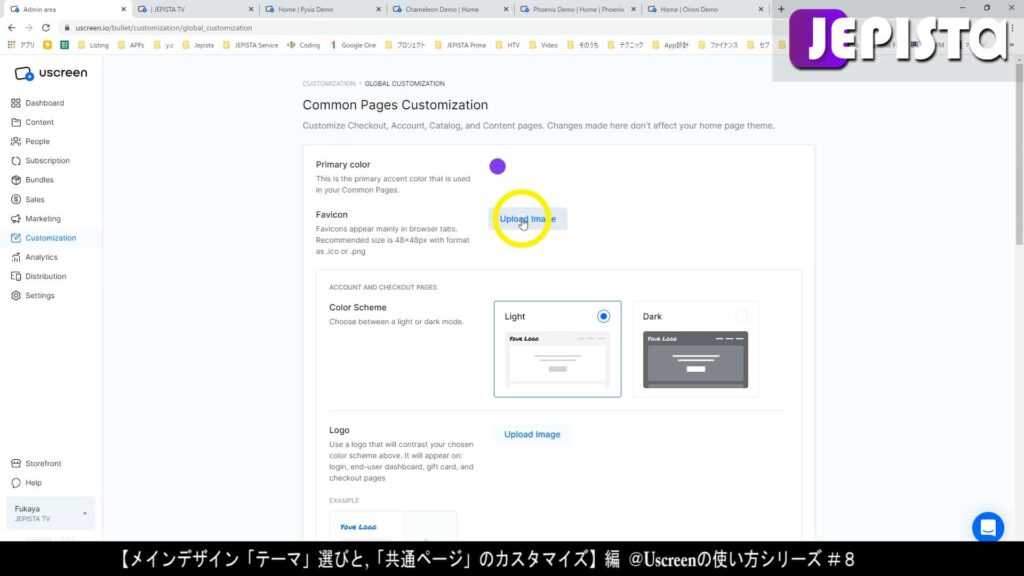
Favicon(ファビコン)とは、ブラウザータブに表示されるあなたのサイトのロゴです。

「Favicon」横の「Upload Image」をクリックします。
画像の推奨サイスは48px × 48pxです。

私の例では以下のとおり、JEPISTA画像をファビコンとします。

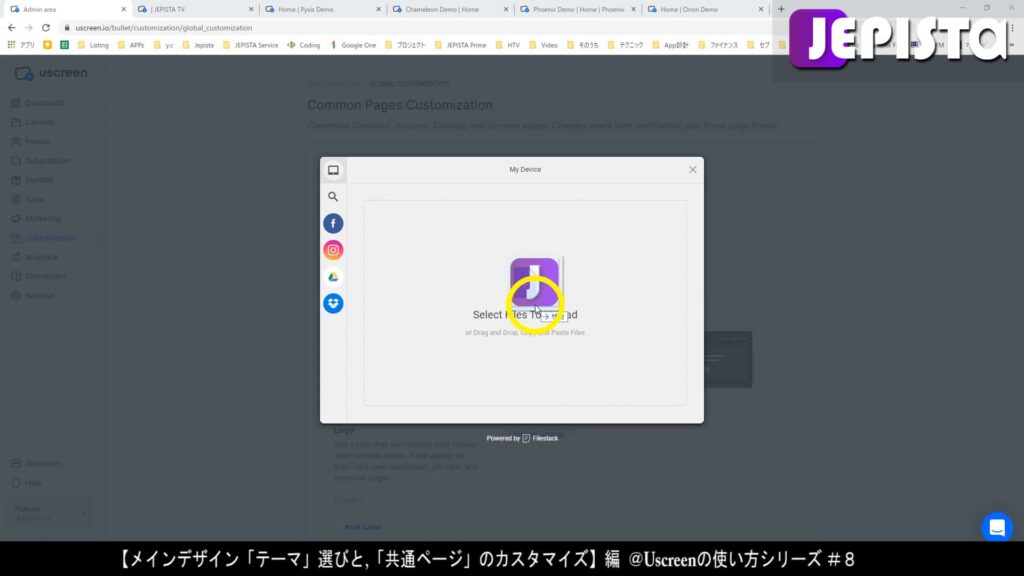
画像ファイルを、ポップアップのなかにドラック&ドロップします。

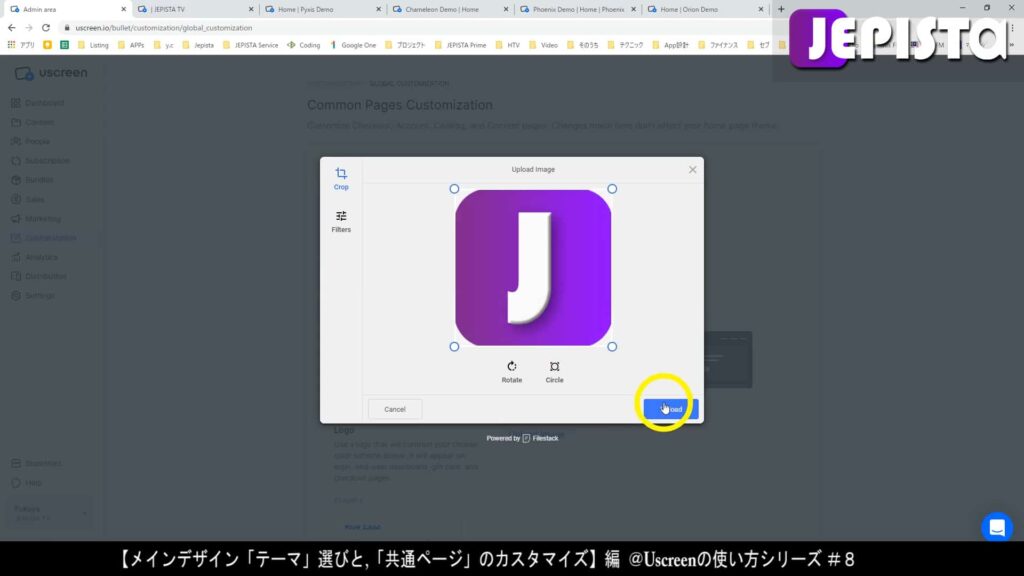
ファビコン画像をドラック&ドロップしたら、画像調整ができる場となります。
必要に応じて調整をしたら「Upload」をクリックします。

「Upload」したら、ページが「Common Pages Customozation」のページに戻ります。
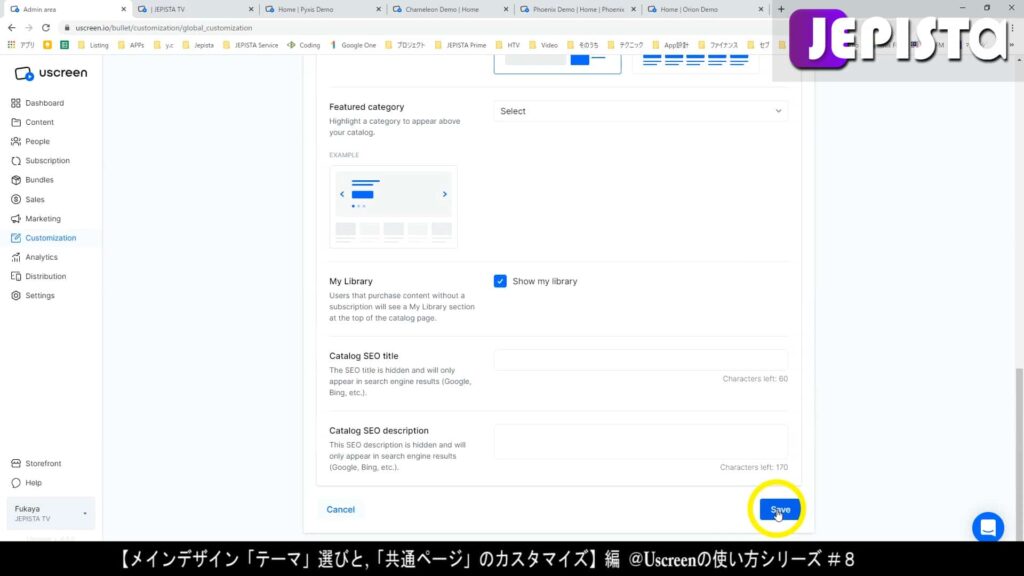
そしてここでいったん、ページ下の「Save」をクリックしここまでの設定を保存します。

「Save」したら、設定が反映されているかを確認します。
設定したファビコンを確認する
設定したFaviconが反映されているかを確認します。
これまでは以下の画像のとおり、Uscreenのファビコンがデフォルトに設定されていました。

そしてページを更新します。設定が反映されていれば、ファビコンが切り替わります。

すると以下の画像のとおり、ファビコンがアップロードした画像に切り替わりました。これでファビコン設定は完了です。


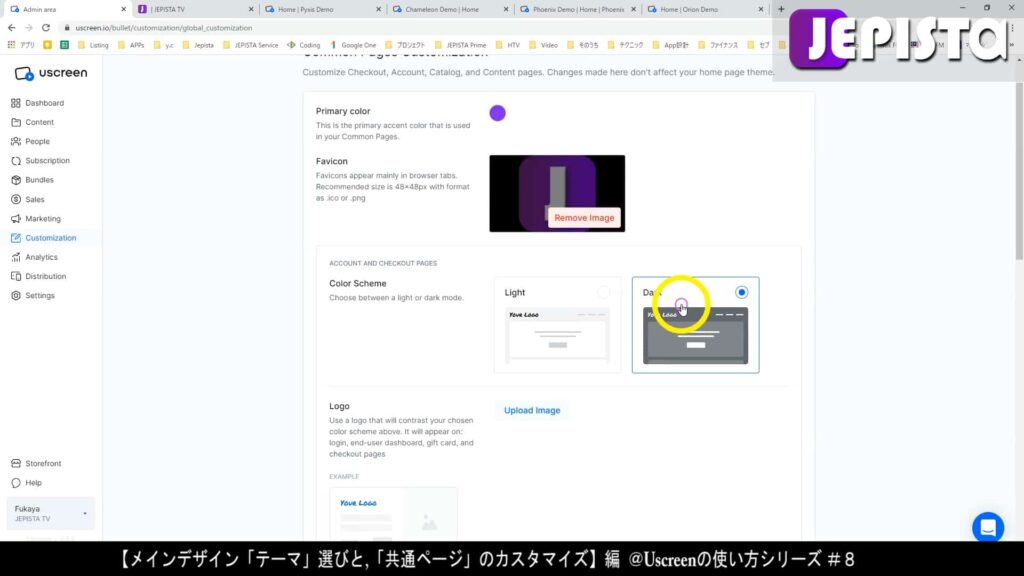
【Color Scheme】ライトかダークかを選択する
Color Schemeでは、ライトモードかダークモードかを選択します。
私の例では、Theme選択において黒基調のテンプレートを選んだことから全体の色を統一するために、ここでは「Dark」を選択します。

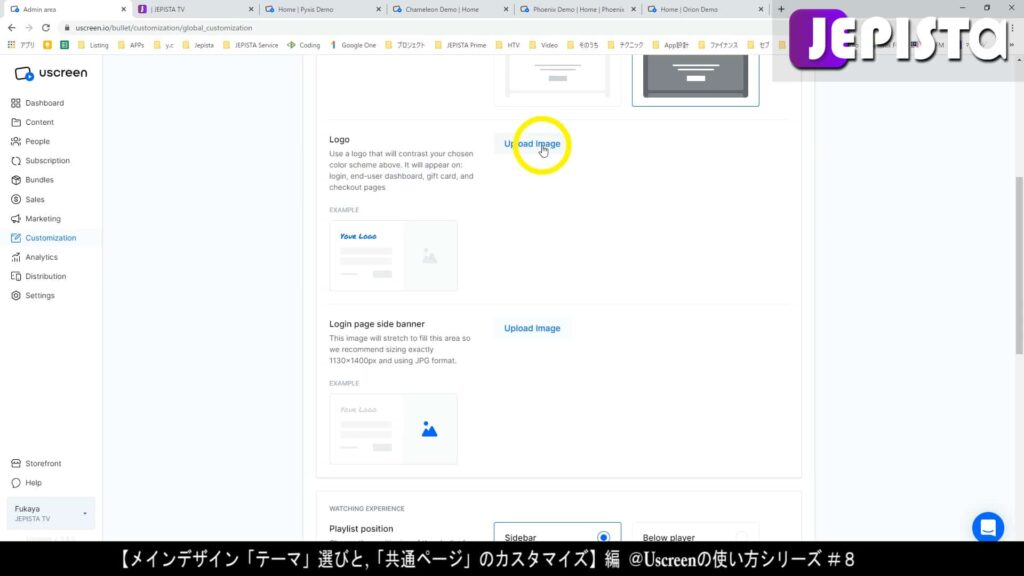
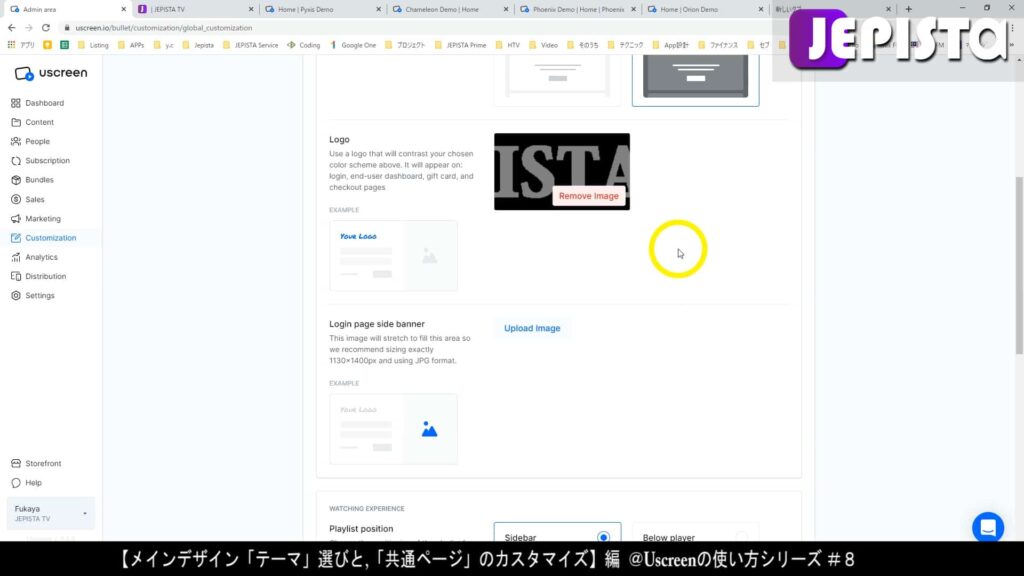
【Logo】ロゴを設定する
Uscreenで作る動画配信サービスサイトのロゴを設定します。
「Logo」下の説明前半では、以下の記載があります;
「Use a logo that will contrast your chosen color scheme above.」
和訳:上の「Color Scheme」にて設定した色と対象(反対)のロゴをお使いください。
これは私のように「Dark」を選択した場合、その反対の色である白色のロゴを設定すべきである、ということです(Lightを選んだら、逆に黒色のロゴを設定すべきです)。
ここでこの意味が良く分からなくても、これから設定していくうえでその意味がわかるので大丈夫です。
「Upload Image」をクリックします。

私の例では「Color Scheme」にて「Dark」を選択したことから、白色のロゴを選択すべきということでした。
よって以下の画像をロゴとします。※JEPISTA TVという文字部分を白色としております(周りの黒部分は、ロゴとは関係ない透明部分です)。

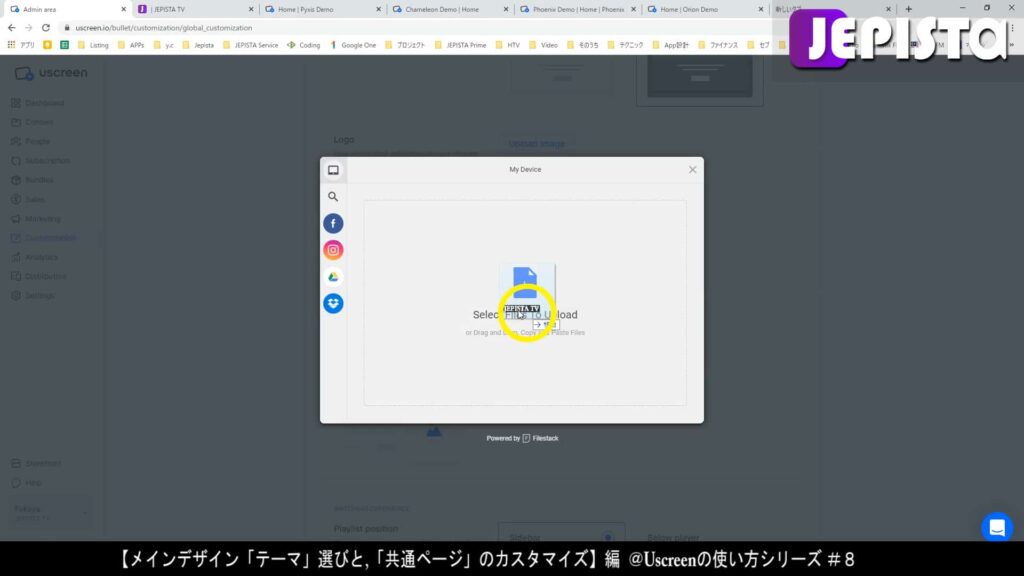
そしてこの画像ファイルを、ドラック&ドロップします。

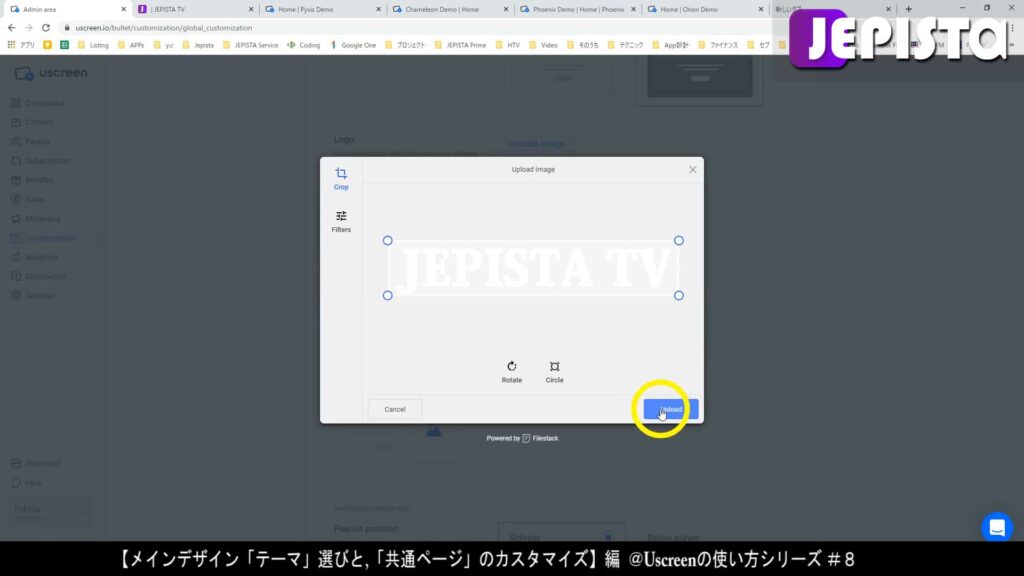
すると、画像が以下のとおり表示されます。
必要に応じて画像調整をしたうえで「Upload」をクリックします。

ロゴ画像がアップロードされ、画像が表示されます。

上記画像でご覧のとおり、「Logo」下の説明後半では、以下の記載があります;
「It will appear on: login, end-user dashboard, gift card, and checkout pages」
和訳:設定するロゴは、ログインページ、お客さん用ダッシュボード、ギフトカード、お支払いページにて表示されます。※end-userとはあなたのお客さんです。
アップロードしたロゴが、これらページにてしっかりと表示されていることを確認していきます。
そのためにまずは、同ぺージ下の「Save」をクリックし、設定を保存します。

設定したロゴを確認する
設定したロゴは、ログインページ、お客さん用ダッシュボード、ギフトカード、お支払いページにて表示されるということでした。
ここでは、それぞれのページにてロゴがしっかり表示されているかを確認することとします。
ログインページのロゴ確認
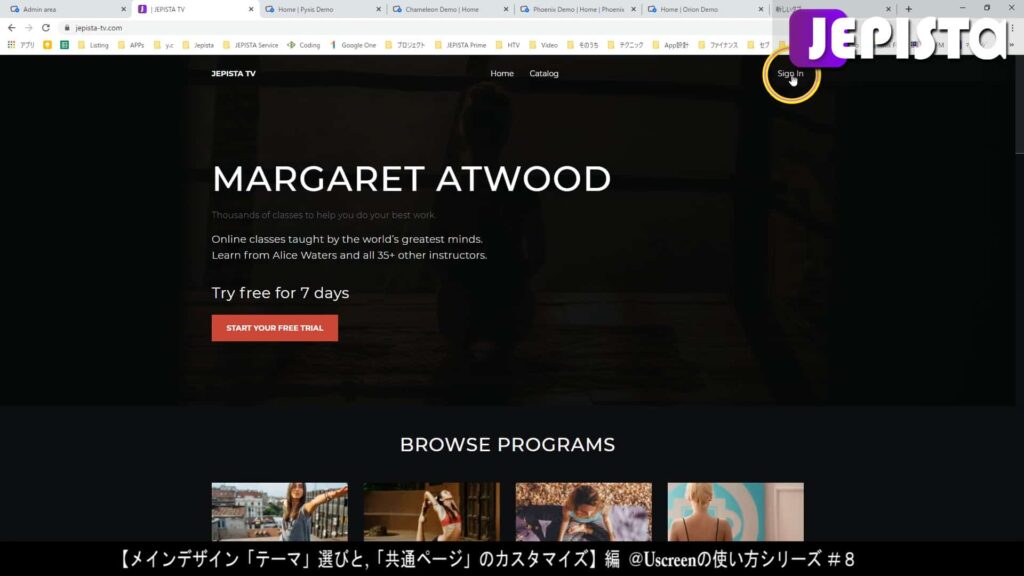
はじめに、ログインページにおけるロゴ表示の確認をします。
Storefrontから動画配信サイトへいき、ログインページを見たいので「Sign Out」します。
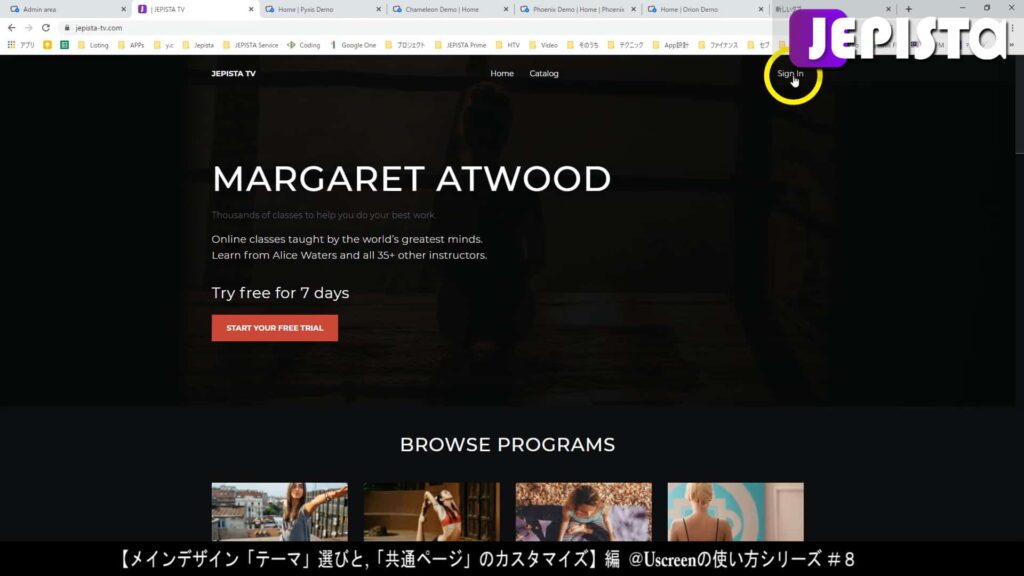
サインアウトすると「Sign In」が表示されるので、これをクリックします。

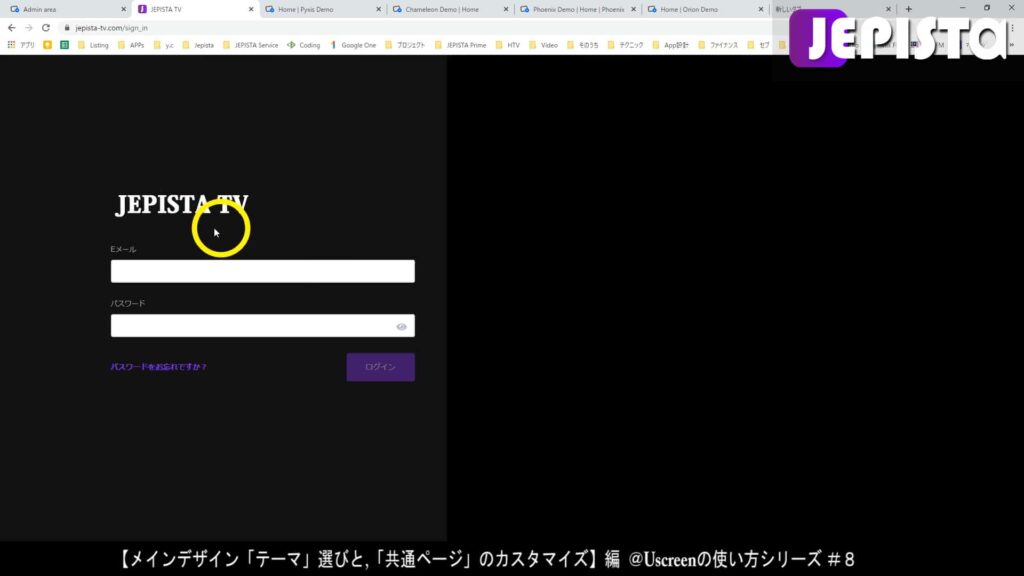
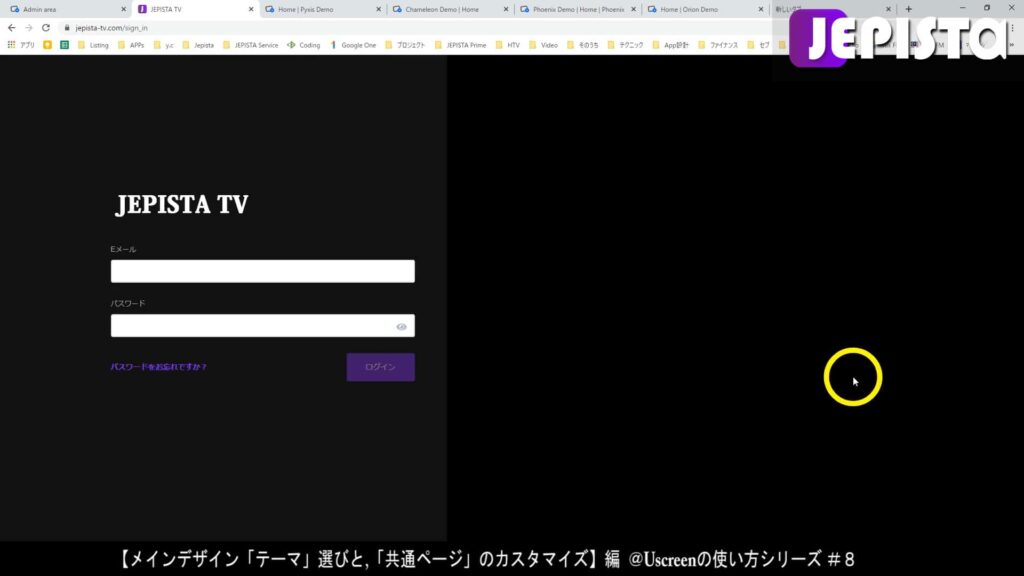
「Sign In」(ログイン)ページに切り替わり、設定したロゴが表示されていることを確認できます。


お客さん用ダッシュボードのロゴ確認
続いて「お客さんダッシュボード」におけるロゴを確認していきます。
サイトにログインしている状態からでないとお客さんダッシュボードにはいけないため、Uscreen管理者ダッシュボードの「Storefront」をクリックします。

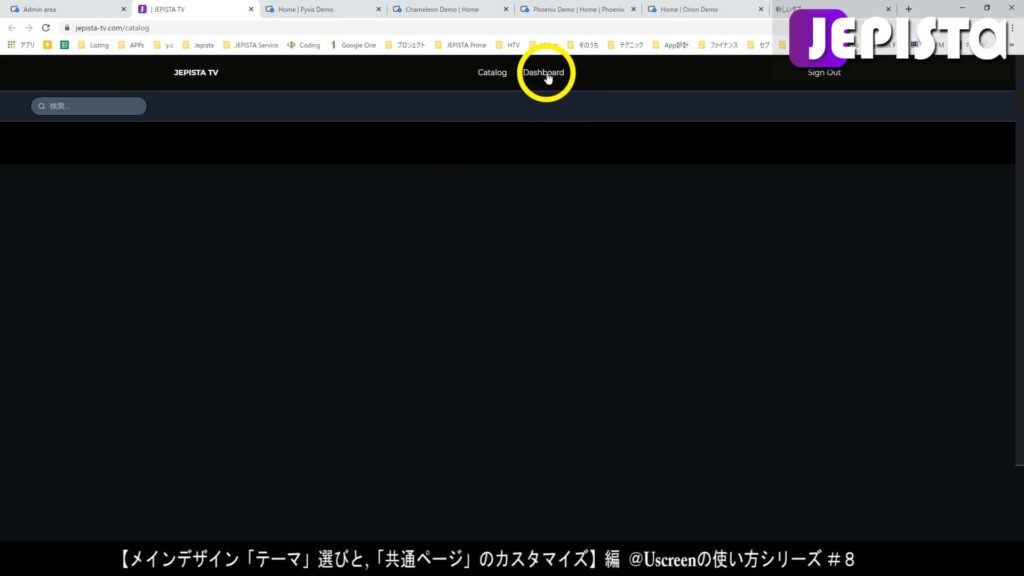
サイトの一番上にある「Dashboard」をクリックします。※これがお客さん用ダッシュボードです。
※この「Dashboard」や「Catalog」、「Sign Out」などの表記についてはもちろん、日本語に変更できます。これについてはこのUscreen使い方シリーズの第11回にて詳しく解説します。ご安心ください。

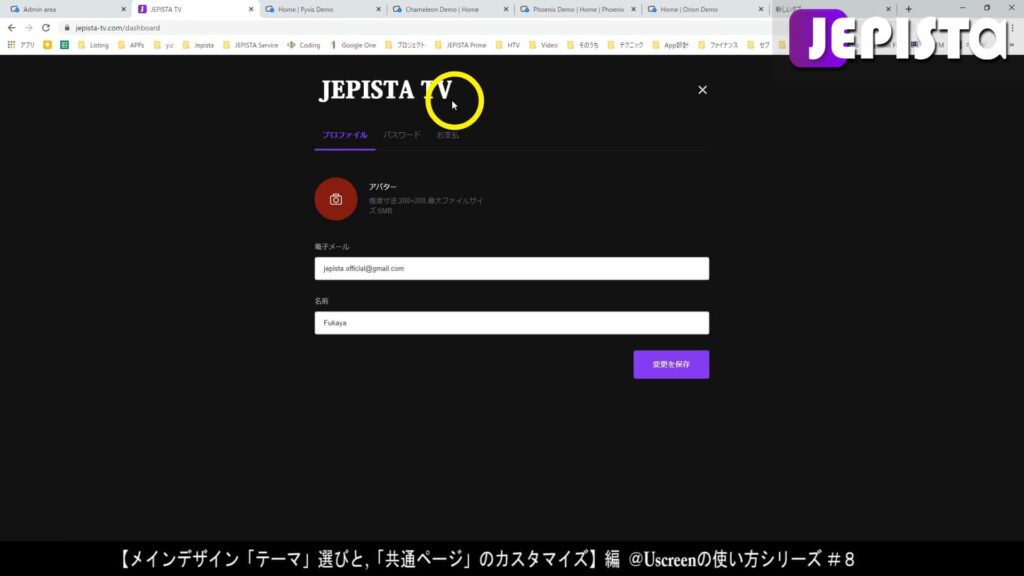
お客さん用ダッシュボードにページが切り替わり、ロゴをあることを確認できます。

※ちなみに、あなたの動画配信サービスの会員であるお客さんは、このダッシュボードにてメールやパスワード設定等の変更ができるということです。
ギフトカードページのロゴ確認
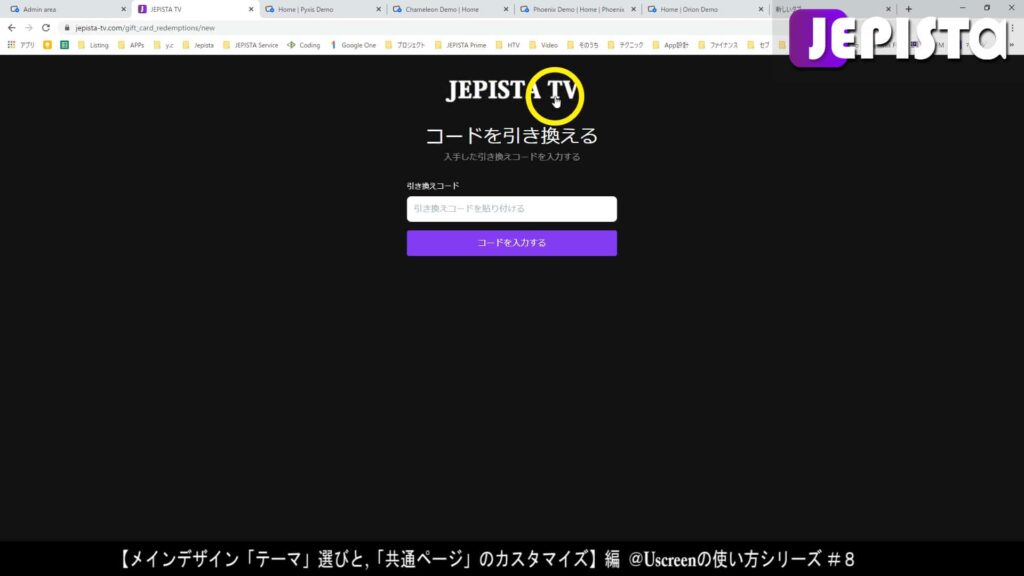
続いて「ギフトカードページ」におけるロゴを確認していきます
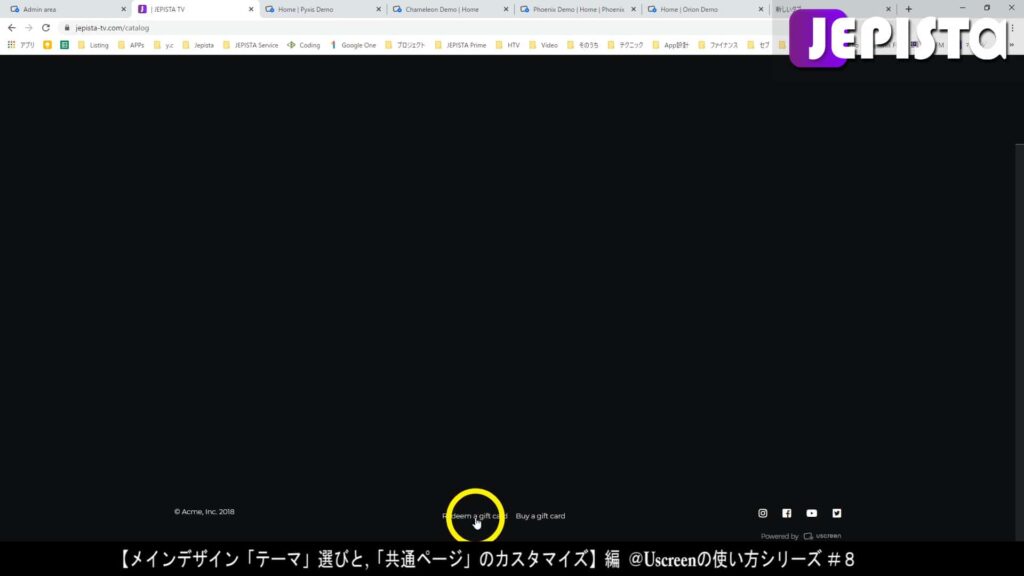
動画配信サイトの一番下に「Redeem a gift card」というものがあります。
そして、これをクリックします。
※Redeem a gift cardとは「ギフトカードを引き換える」という意味で、要は「ギフトカードを利用する」ということです。

ギフトカードを利用するページに切り替わり、ロゴがあることが確認できます。

※ちなみに、このギフトカードの機能とは、お客んさんAさんがその友人B君に、この動画配信サイトでのみ使えるギフトカードを購入することができ、それを受け取ったB君がここにコードを入力することで、ギフト利用できる、というものです。
お支払いページのロゴ確認
お支払いページとは、お客さんがあなたの動画配信サービスにおいてお支払いをするページになります。
Uscreenでは、個別動画の販売から定額プランの販売、動画レンタルができますが、これらを有料とする場合、お客さんはお支払いをすることとなります。
そして今の時点においては、定額プランを作成しておらず、動画を一本も上げていないので、そもそもこのお支払いページを確認することができません。
このお支払いページのロゴ確認については、このUscreen使い方シリーズにおいて、これから「定額プラン」を作成・設定していき、そのときにこのお支払いページのロゴが確認できるようになります。
【Login page side banner】ログインページの画像設定
Login page side bannerとは、お客さん用のログインページに表示される画像です。

はじめに、設定前である今の状態を確認します。
Storefrontからサイトのアクセスし、ログインページを見たいので「Sign Out」をクリックし、サインアウトします。
すると「Sign In」が表示されるので、これをクリックします。

すると(お客さん用)ログインページが表示されます。
そして、画面右半分には何もありません。
そして、Login page side bannerにアップロードする画像は、ここに表示されることとなります。

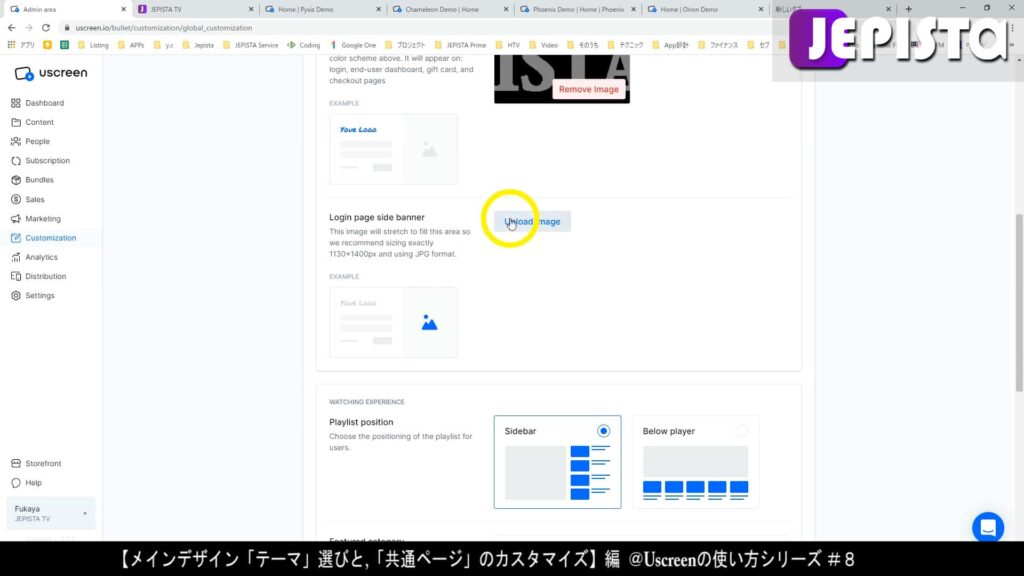
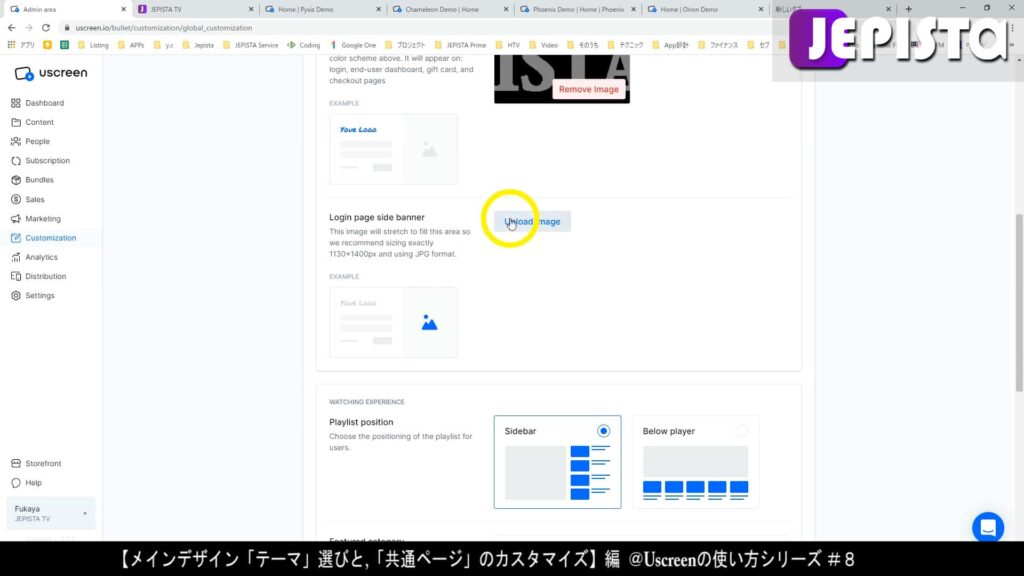
「Upload Image」をクリックします。


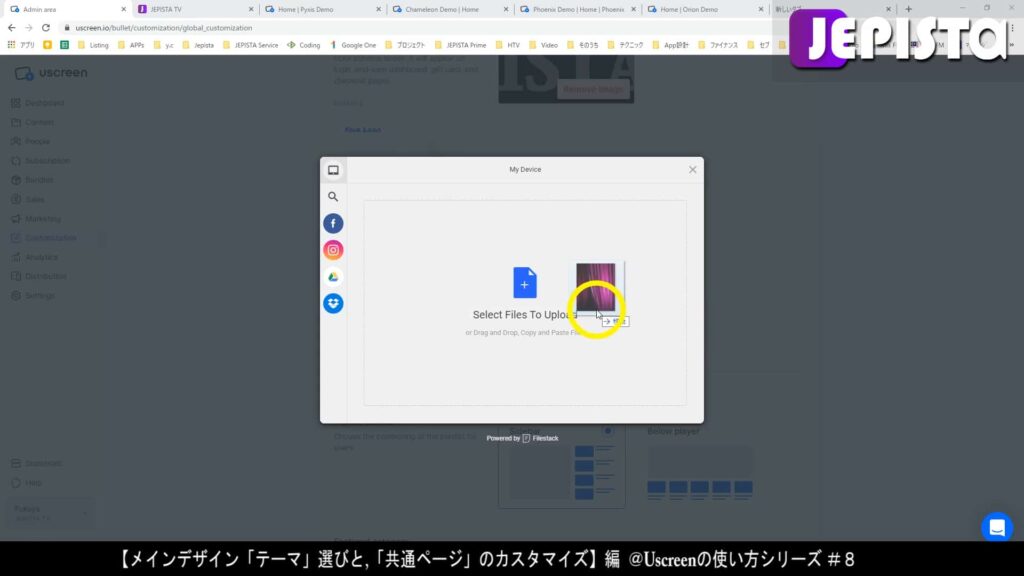
アップロード用のポップアップが出るので、ここに画像ファイルをドラック&ドロップします。

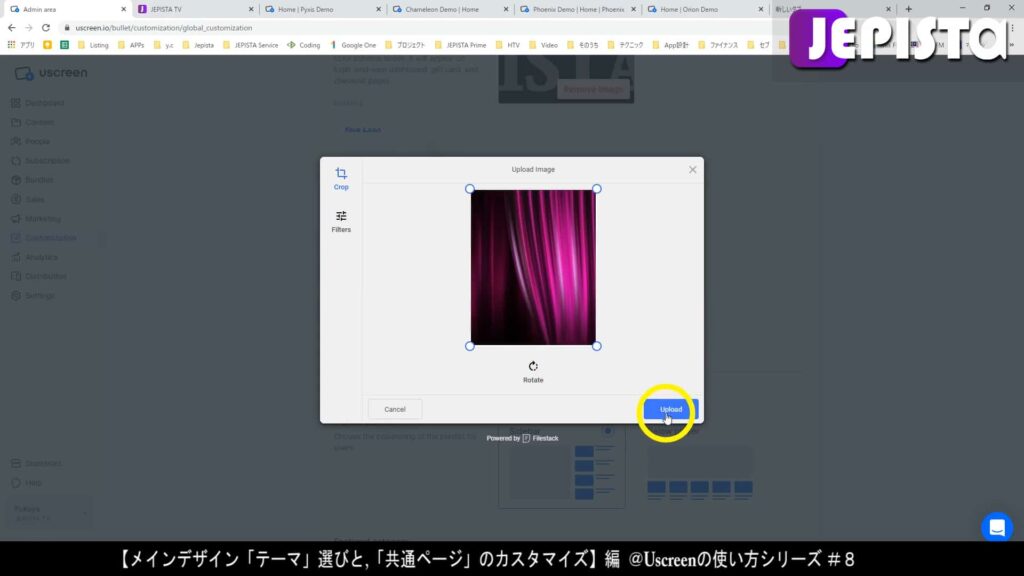
必要に応じて画像調整をし「Upload」をクリックします。

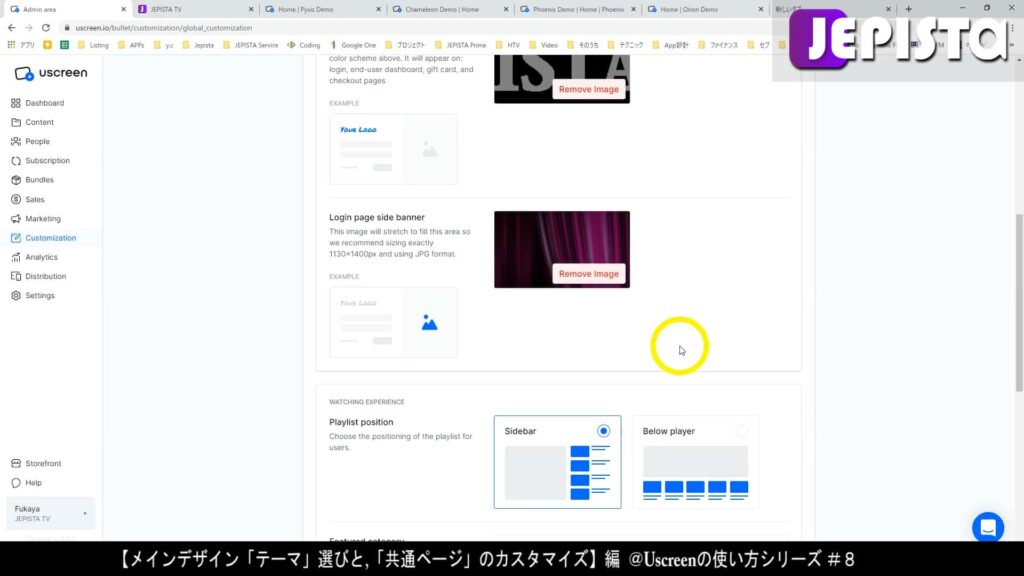
アップロードした画像が表示されます。

アップロードした画像が、ログインページにてしっかりと表示されていることを確認していきます。
そのためにまずは、同ぺージ下の「Save」をクリックし、設定を保存します。

【Login page side banner】ログインページの画像を確認する
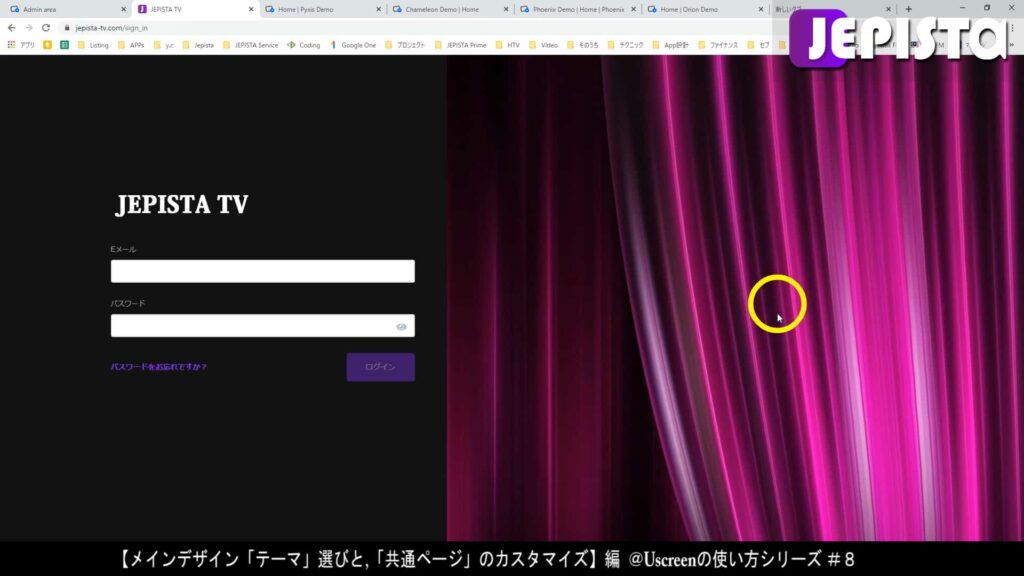
お客さん用ログインページにアクセスし、ページを更新すると設定した画像が、画面右側に表示されます。


【Playlist Position】の選択
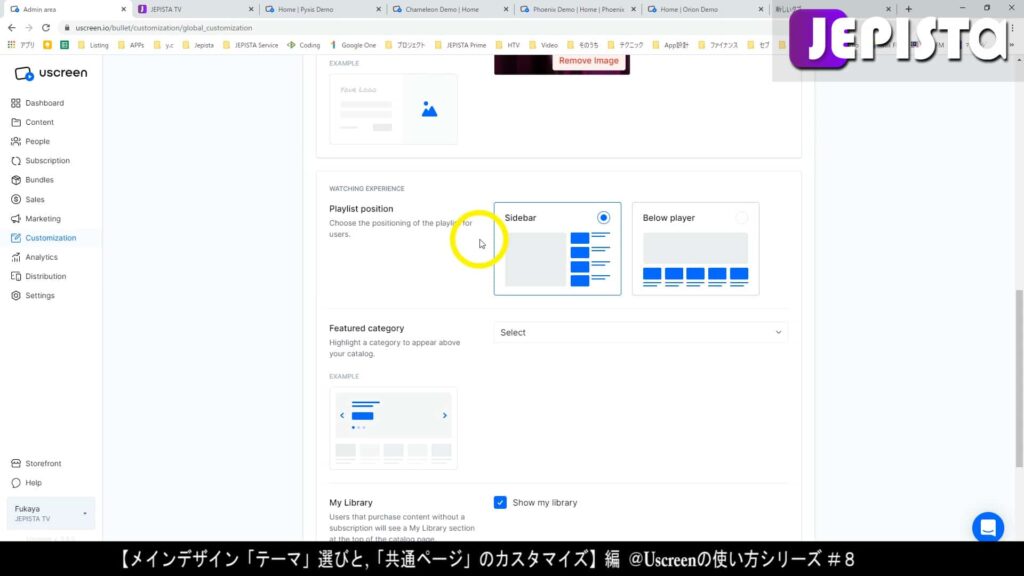
プレイリストの動画一覧の表示スタイルを、縦か横のどちらかを選択します。
私の例では、縦を選択します。

尚、この動画一覧の表示がどんなものになるかということですが、動画を複数アップロードしたのち、このPlaylist Positionを切り替えて、その確認をすればいいかと思います。
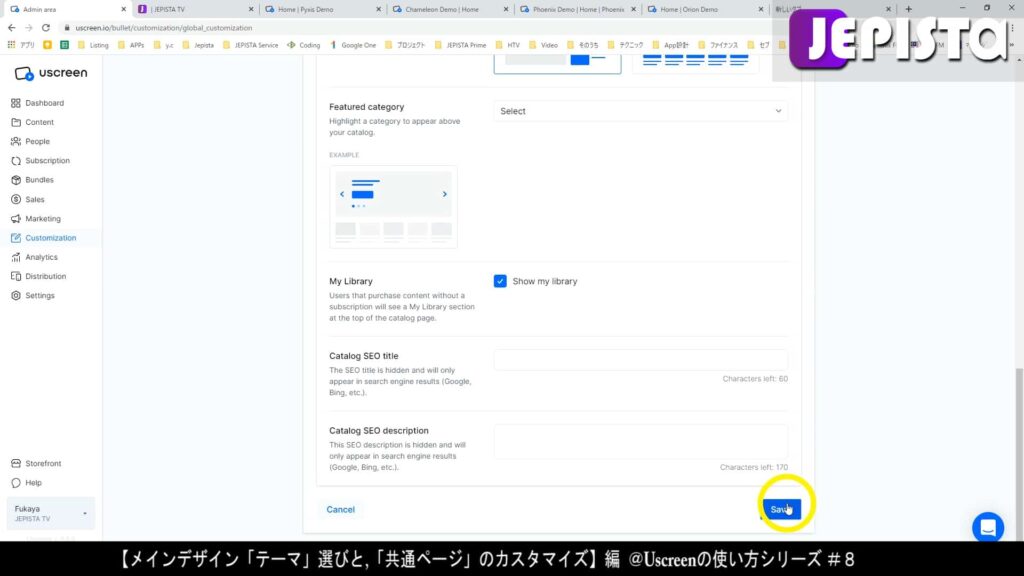
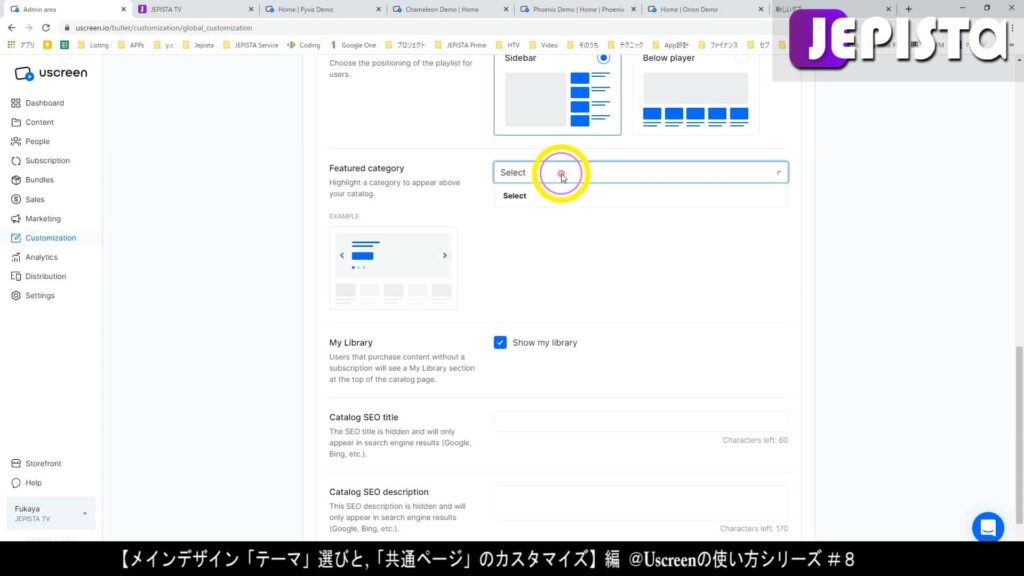
【Featured category】の選択
Featured catogoryとは、特集カテゴリーを選択設定するものです。
この「Featured」とは、特集やおすすめ、メインといったニュアンスで理解いただければいいかと思います。
これは「Select」を選択することで、その特集カテゴリーを選択することができますが、この時点ではカテゴリー自体まだありません。

そもそもカテゴリーとは、動画を複数アップロードしたうえで、それら動画をカテゴリー分類するというのが通常です。
当然ながらこの時点では、動画を一本も上げていないことから、カテゴリーは無くて当然です。
そしてこのFeatured categoryについては、このUscreen使い方シリーズの第14回にて詳しく解説します
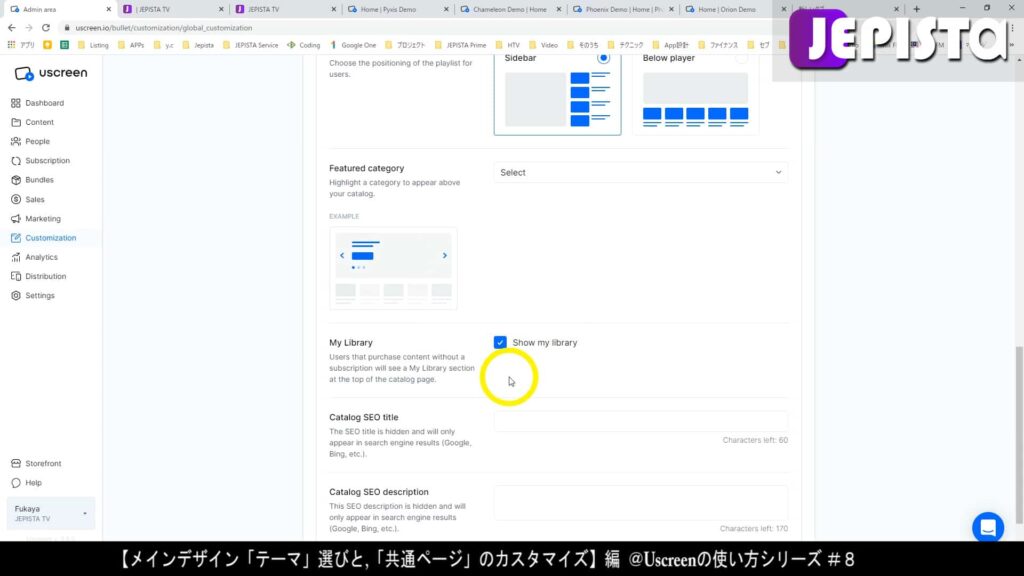
【My Library】マイライブラリー
My library(マイライブラリー)とは、お客さんが個別に購入した動画やレンタルした動画を、プレイリストのように動画一覧にて、表示させることができる機能です。
これは、お客さんがログインしたら、動画一覧のページ(今は白紙となっているページ)が表示されますが、この動画一覧ページにおいて一番上に、そのお客さんが購入した動画やレンタルしている動画が自動で表示されます。
これは、お客さんにとってわかりやすく便利な機能であることから、チェックを入れましょう。

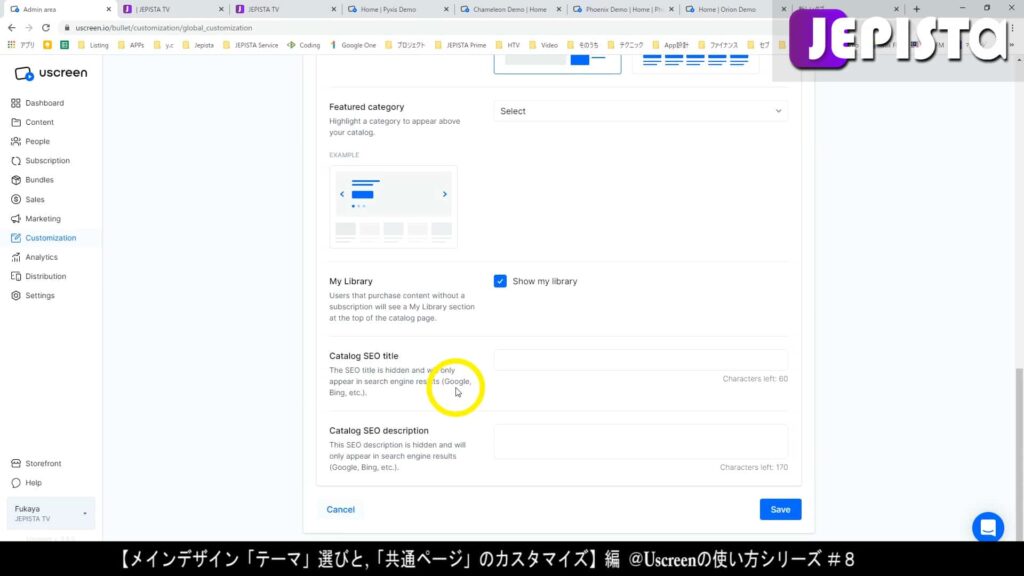
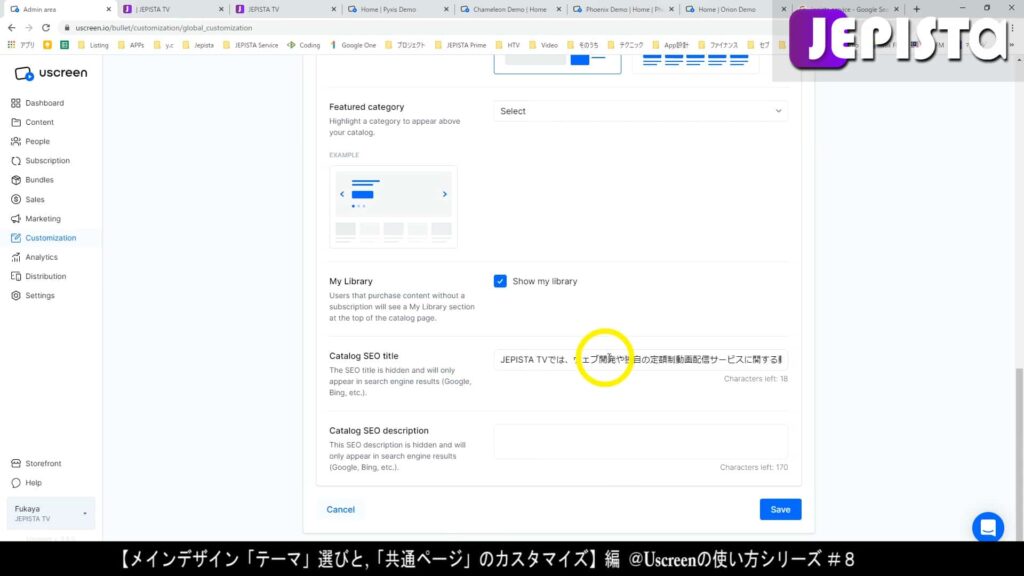
【Catalog SEO tittle】カタログページのタイトル
カタログページとは、ユーザー(お客さん)があなたの動画配信サービスにログインをした際に表示される動画一覧ページです。
これまでにStorefrontをクリックした際に、ログインしている状態の「白紙のページ」が表示されましたが、あれがこの「カタログページ」にあたります。
Uscreenでは、この動画一覧ページを「カタログ」と呼びますが、日本人にとってのカタログの意味合いとは少し違うかと思います。
Uscreenにおける「カタログページ」は、「動画一覧ページ」や「会員ページ」というふうに理解いただければいいかと思います。
そしてこのCatalog SEO tittleとは、このカタログページ(≒会員ページ)におけるSEOタイトルの設定をするものです。

この「SEOタイトル」とは、検索エンジン(Google)における検索結果に表示させるタイトルとなります。
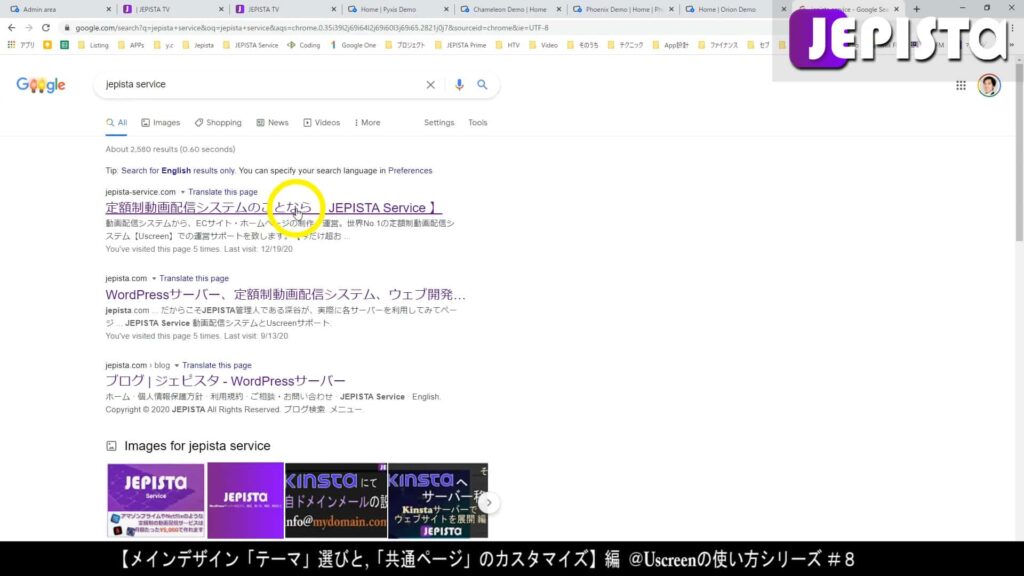
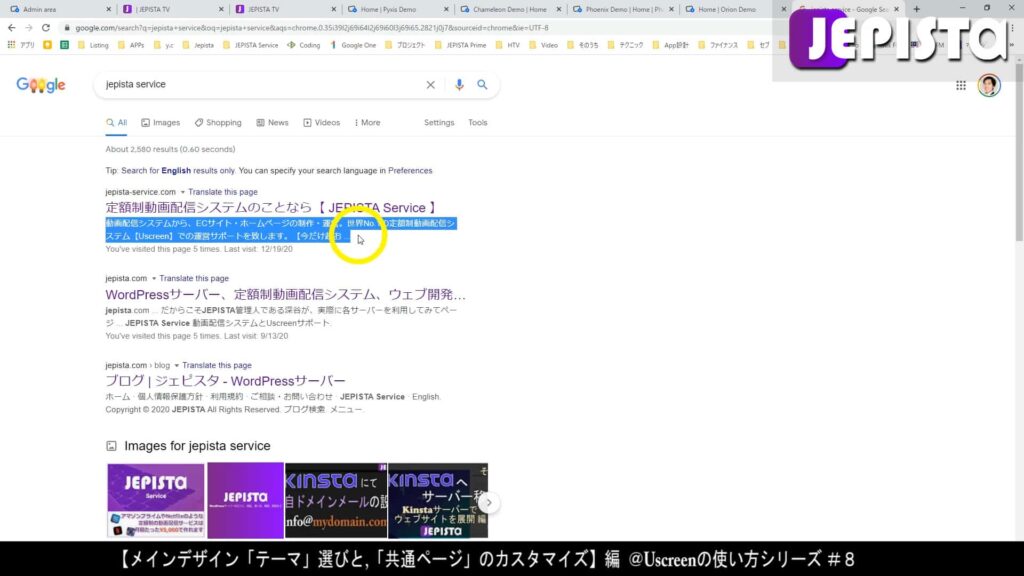
例えば以下の画像では、Google検索において「JEPISTA Service」を検索した結果です。
そしてタイトルに「定額制動画配信システムのことなら【JEPISTA Service】」と表示されています。
このタイトルがSEOタイトルです。

※再掲ですが、ここでのタイトル設定は「カタログページのSEOタイトル」であり「ホームぺージのSEOタイトル」ではありません。この「ホームぺージのSEOタイトル」の設定については、このUscreen使い方シリーズの第9回にて詳しく解説します。
※もし、カタログページのタイトルだのホームぺージのタイトルだのよく分からないという場合は、両方の設定欄に、同じタイトルを入力していただいて問題ありません。

私の例ではこのCatalog SEO tittle欄に「JEPISTA TVでは、ウェブ開発や独自の定額制動画配信サービスに関する動画を配信」と、SEOタイルを入力します。

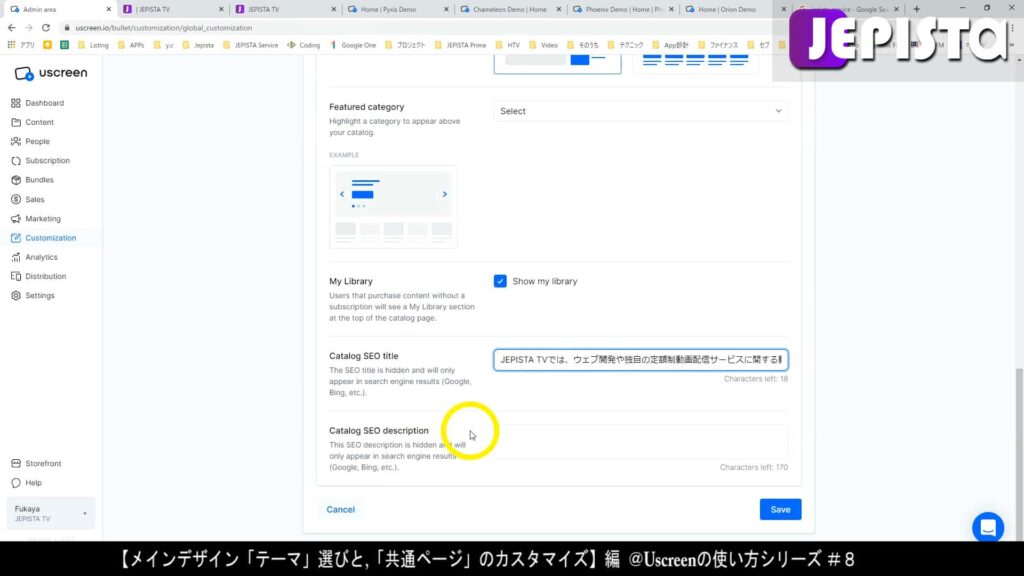
【Catalog SEO description】カタログページの説明欄
Catalog SEO descriptionとは、このカタログページ(≒会員ページ)におけるSEO説明文を設定をするものです。

この「SEO説明文」とは、検索エンジン(Google)におけるの検索結果に表示させる説明欄となります。
例えば以下の画像では、Google検索において「JEPISTA Service」を検索した結果です。
そして説明欄に「動画配信システムから、ECサイト・ホームぺージの制作・運営・・・・」と表示されています。
このタイトルがSEO説明文です。

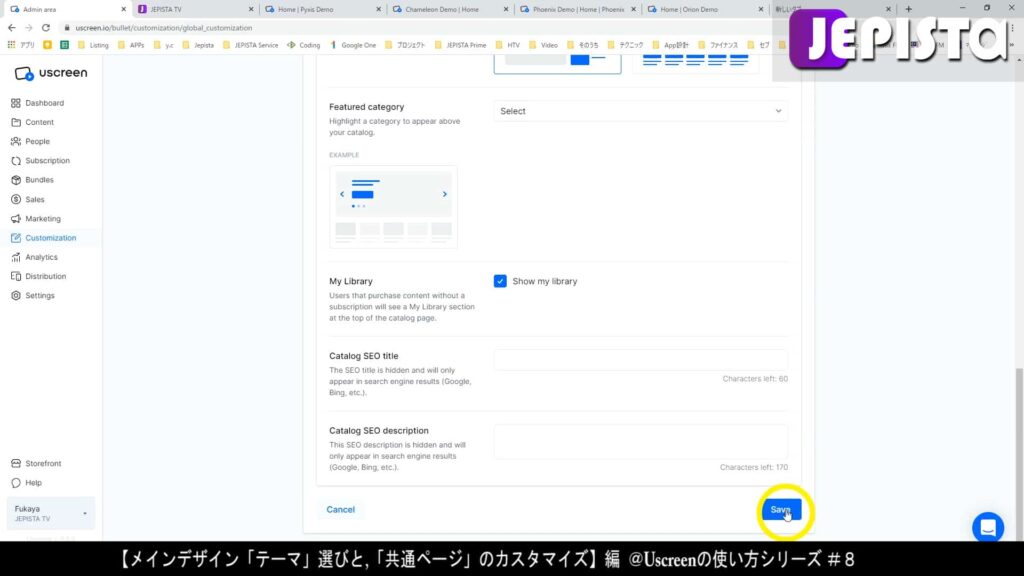
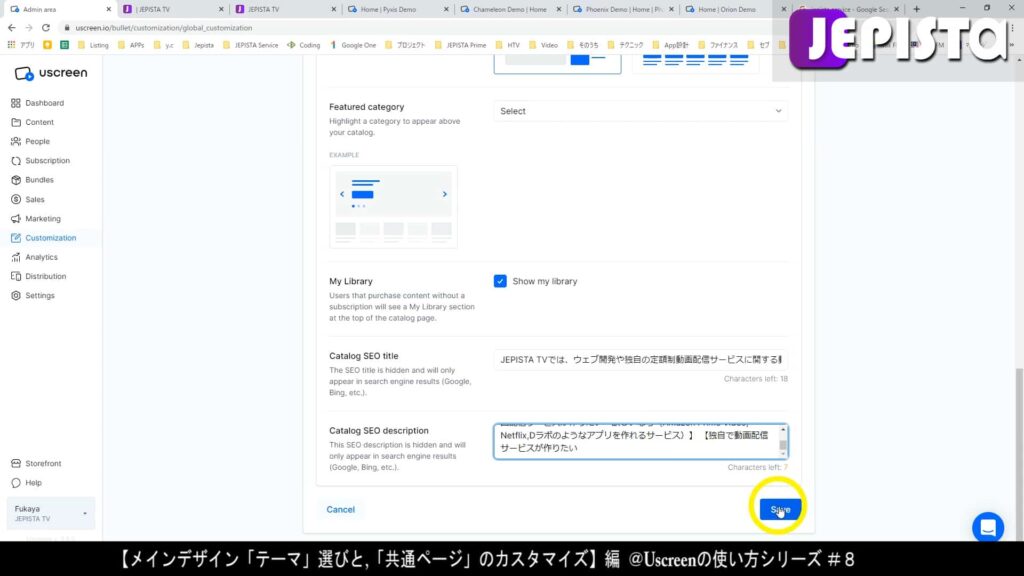
「Catalog SEO description」入力欄に、検索結果に表示させたい説明文を入力します。
※先述のタイトルにて説明したことと同じとなりますが、ここで入力する説明文は「カタログページのSEO説明文」であり「ホームぺージのSEO説明文」ではありません。この「ホームぺージのSEO説明文」の設定については、このUscreen使い方シリーズの第9回にて詳しく解説します。
※もし、カタログページのSEO説明文だのホームぺージのSEO説明文だのよく分からないという場合は、両方の設定欄に、同じ説明文を入力していただいて問題ありません。
入力が終わったらページ一番したの「Save」をクリックし、設定を保存します。

すると画面上に「Changes successfully saved」という緑色の通知が表示されます。
変更の保存が完了した、ということです。

【YouTube動画版】メインデザイン「テーマ」選びと、「共通ページ」のカスタマイズ
今回の説明と同じ内容を、YouTubeにて動画公開しています。
今回ご覧いただいたこの【ブログ版】とは、説明の表現が違っていたり、余談が含まれています。
私は【YouTube動画版】でなく、この【ブログ版】をお読みいただくことを推奨しておりますが、今回の解説に限っては、口頭での説明である【YouTube動画版】をご視聴いただくのも、より理解が深まるかとも思います。
もし本【ブログ版】にて理解ができない点があった場合は、以下の【YouTube動画版】をご視聴ください。
Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
【Uscreen(ユースクリーン)使い方シリーズ】にはYouTubeにて公開している【動画版】と、本サイトにて公開している【ブログ版】があります。
次回「ホームページのカスタマイズ【シリーズ】第9回」
次回は、ホームページのカスタマイズについての解説をします。次回は【Uscreen(ユースクリーン)使い方シリーズ】の第9回:前半となります。
【ブログ版】の第9回については、前半と後半に分けて解説します。
ホームページのカスタマイズ【Uscreen(ユースクリーン)使い方シリーズ】第9回:前半
今回の説明は以上です。
長い作業、お疲れ様でした。

誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
ジェピスタ では、これから「動画配信サービス・メンバーシップサービス」を作られる方にとって、
事前に知っておくべき情報を、専門家の立場から発信しております。
例えば「動画配信サービスやメンバーシップサービスを、作ることができる開発サービス」についてや、
「有名インフルエンサーが立ち上げた動画配信サービス・メンバーシップサービス」などについても、記事で取り上げております。
つまり、「動画配信サービス・メンバーシップ」について熟知しており、
かつ「動画配信サービス・メンバーシップの開発を専門としているジェピスタにしかできない、情報発信をしている」ということです。
ジェピスタは、「動画配信サービス・メンバーシップサービス」の開発を専門とする開発事業者でありますが、
そんなジェピスタが提供している「開発サービス」を、ジェピスタプライムといいます。
ジェピスタプライムでは、
「サービスを構築する」ことだけでなく、
「どのようにして、貴方のサービスを成長させるか」
ということまで、
「開発者」として、また「専門家」としての
知見や経験を活かして、
お客様と一緒に、サービスの成長まで、尽力させていただいています。
動画配信サービスやメンバーシップは、
「お客様が、どのようなサービスとするか」
「お客様が、どのようなコンテンツを配信するか」
といったこと点により、サービスの形も十人十色です。
ジェピスタプライムでは、
「動画配信サービスやメンバーシップサービス」を、実際に開発してきている私が、
「個々の場合に合った、ベストなサービスの形」を、実現するよう努めさせていただいております。
なお、ジェピスタプライムでサービスを開発する場合、
貴方の「動画配信サービスやメンバーシップサービス」を、完全独自ブランドの「アプリ」にすることもできます。
他方、
昨今、「動画配信サービスやメンバーシップサービス」を作ることができる「開発サービス」が、ジェピスタプライム以外にも、多く誕生しております。
そのことにより、
「適切な開発サービス選び」が、難しくなっているが実情です。
「サービス開発」という畑においては、
正しい情報を十分に得られない方々が、
「なんとなく良さそう!」といった理由から、
その方にとって、
適切でない「開発サービス」を選んでしまい、
結果、サービスをリリースしたあとに困ってしまう、
といったケースが後を絶ちません。
貴方が選んだ「開発サービス」が、
貴方が想像するサービスの形を、
そもそも実現できないものであれば、
当然、期待してたとおりのサービスを作ることはできません。
そして「ユーザーを増やす」という成長フェーズになったときに、
ユーザーを増やすために不可欠な、
「サービスの改善」や「ユーザー体験度の向上」といった施策についても
困難になります。
専門家の立場から、貴方にお願いしたいことに、
まず、
①「どのようなサービスとしたいのか」という、
サービスの形を具現化していただき、
②「将来的には、有料会員10,000人にする」といったような、
サービスが目指すゴールを設定していただきたく存じます。
そのうえで、多くある「開発サービス」のなかで、
どの開発サービスだったら想像するサービスの形を実現することができるか、ということを
慎重にご確認ください。
そうはいっても、
「どの開発サービス、どの開発業者が、本当に良いのか?」
「サービスを具現化しろ!と言われても、どう具現化したらいいか、分からない!」
「ゴールの設定しろ!などと言われても、何を基準にすればいいか、分からない!」
このように思われるかもしれません。
このようにお困りになる際には、
お気軽にご相談ください。
もし、貴方に開発に関する知識が無かったとしても、
開発サービス・開発業者の方が、
1.「作る」ことだけでなく、貴方のサービスの「成長」までを、どれほど一緒になって考えてくれるか
2.どれほど自分事として、向き合っているのか
といったことは、知識に関係なく、感じ取れることです。
売ることのプロである「営業員」の場合、
貴方が言う「心配や不安」について、
「共感します!分かります!」
といったように、
あたかも「自分事のように向き合っているふり」をすることでしょう。
たとえば、
「どのようにして、集客していったらいいか、不安です!」
といったことを、
ある「開発サービス」の「営業員」に伝えるとします。
このとき、その「営業員」が、ただ単に、
「共感します!分かります!」
と答えるようであれば、
その開発サービスを、選ばないのが正解です。
なぜなら、
「集客」という貴方の不安に対しての、
「具体的な施策」を、一切示していないからです。
こういった「営業員」は、
「共感」しているように見せていて、
ただ単に、「貴方に契約してもらいたい」という下心がバレバレです。
一度、「開発サービス・開発業者」を決定したら、
サービスが無くなるまで、その業者と、付き合っていかなければなりません。
失敗しないため、
間違った選択をしないためにも、
「サービスをこれから作りたい!」とお考えの方は、
しっかりと「業者の選定」をするよう、
くれぐれもお気をつけください。
以下は、ご参考いただける記事です。
- 「動画配信サービス・メンバーシップ」を開発するサービス|ジェピスタプライム
例えばNetflix、U-Next、Dラボ、河野塾ISM、グロービス学び放題 のような「動画を配信するメンバーシップサービス」を作る開発サービス|iOSアプリ・Androidアプリ対応
- YouTubeメンバーシップのデメリットとは
「YouTubeメンバーシップを利用するのがマズい」という理由や、「そもそもマネタイズの最大化ができない」といった理由について解説
- 独自の動画配信サービス・メンバーシップが作れるサービスを厳選紹介【6社を徹底比較】
開発サービスの「6社比較表」があるので「どのサービスが良いか」が、簡単に分かります!
- メンタリストDaiGo氏は、なぜ独自の動画配信サービス「Dラボ」を作ったのか
YouTubeチャンネル登録者220万人のDaiGo氏が作ったDラボについて、経緯や開発費、売上について徹底解説
- GASYLE(ガシる)とは – ガーシー氏が作ったサロンについて
ガーシーこと東谷義和氏が立ち上げた、動画を配信するメンバーシップサービスについて解説|サービスを作った経緯や利益、売上、サーバー費について解説|サービスは2023年4月に終了
- アフィリエイトにご注意を!
「動画配信サービスやメンバーシップサービス」を作ることができる「開発サービス」を紹介したサイトやブログ、YouTube動画が多く存在していますが、これらは「お金を貰っているアフィリエイト」であることが多いのでご注意を!